Mit der Galerie hast du die Möglichkeit, mehrere Bilder gleichzeitig in einem Block darzustellen.
Die Block-Werkzeugleiste

Du kannst den Galerie-Block linksbündig, zentriert oder rechtsbündig ausrichten. Wenn dein Theme die weite Breite oder die volle Breite unterstützt, ist auch das möglich.
Wählst du eine links- oder rechtsbündige Ausrichtung aus, fließen die nachfolgenden Elemente entsprechend rechts oder links der Galerie entlang.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.

Du kannst im Gegensatz zum Bild-Block hier mehrere Bilder gleichzeitig hochladen. Hast du Bilder zur Galerie hinzugefügt, siehst du in der Werkzeugleiste einen weiteren Button mit einem “+”, um weitere Bilder zur Galerie hinzuzufügen. Du kannst entweder die Mediathek öffnen oder direkt Bilder von deinem Computer hochladen.
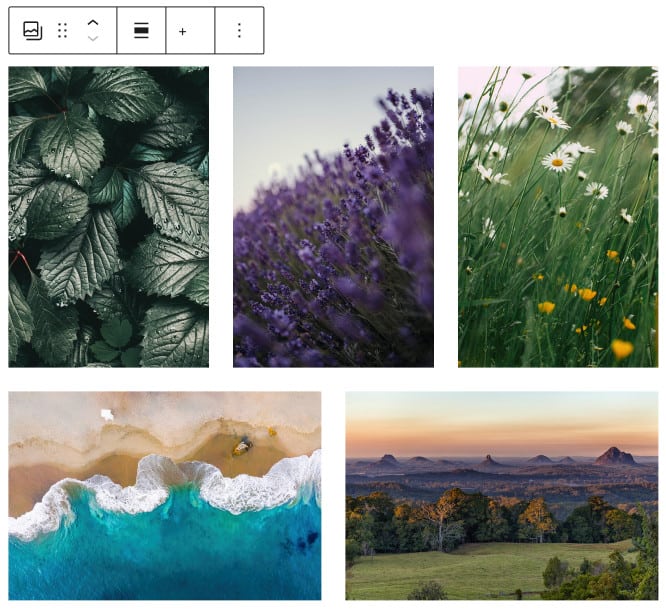
Die einzelnen Bilder sind inzwischen normale Bild-Blöcke, welche du entsprechend konfigurieren kannst.

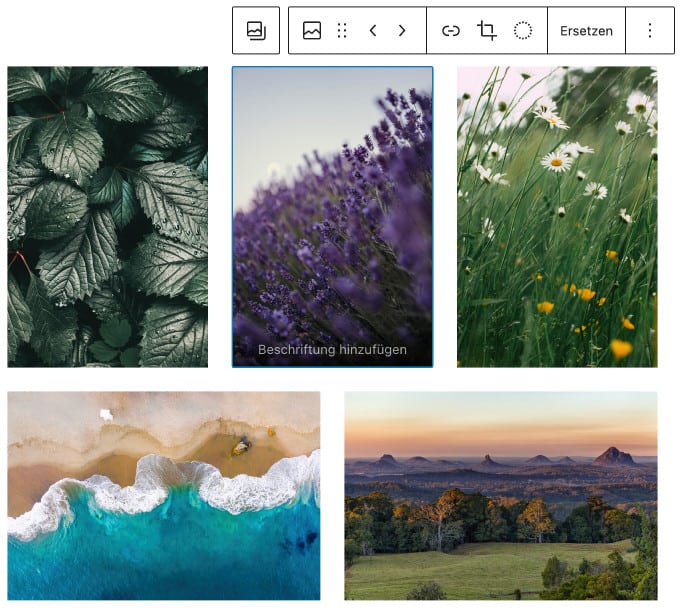
Klickst du ein Bild an, kannst du den Editier-Modus für dieses Bild aktivieren. Die Block-Werkzeugleiste ändert sich vom umschließenden Galerie-Block zum ausgewählten Bild-Block und wird bündig mit der linken Seite des Bilds angezeigt.
Du kannst zu einem Bild einen Link hinzufügen oder die Medien-Datei oder Anhang-Seite auswählen. Ebenso hast du die Option, das Bild zuzuschneiden oder einen Duotone-Filter darüber zu legen. Welche Einstellungen du für diese beiden Optionen hast, findest du beim Bild-Block.
Unten in der Mitte des Bildes kannst du Bildunterschriften hinzufügen. Zur Verfügung stehen dir die üblichen Formatierungsoptionen für Texte.
Die Einstellungen in der Seitenleiste

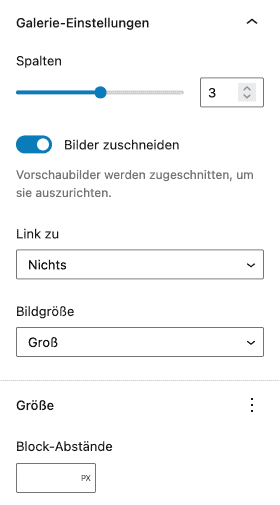
Du kannst auswählen, in wie vielen Spalten deine Bilder angezeigt werden. Wenn du alle Bilder untereinander dargestellt haben möchtest, wähle bei Spalte 1 aus.
Mit Bilder zuschneiden werden die Bilder gleichmäßig ausgerichtet, wenn sie unterschiedliche Formate haben.
Bei Link zu kannst du einstellen, ob alle Bilder mit der Medien-Datei, der Anhang-Seite oder gar nicht verlinkt sein sollen. Pro Bild kannst du dies nachträglich noch abändern.
Unter Größe kannst du die Abstände zwischen den Blöcken anpassen. Hierbei kannst du aus verschiedenen Einheiten wählen, die dir dein Theme vorgibt, z. B. Pixel, Prozent, Em, Rem, VW (Viewport Width) und VH (Viewport Height).
Seit WordPress 5.4 kannst du auch die Bildgrößen für die Bilder in einer Galerie bestimmen.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst eine Galerie in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Galerie-Block in den jeweiligen, neu erstellten Block verschoben wird.