Neu im Block-Editor ist das Konzept der Blöcke. Statt wie bisher alles in einem großen Eingabefeld einzutragen, sind jetzt alle Inhalte einzelne Komponenten. Diese lassen sich auch individuell gestalten und eröffnen so neue Möglichkeiten in der Erstellung von Beiträgen und Seiten.
Übersicht der Standard-Blöcke
WordPress bringt standardmäßig 39 verschiedene Blöcke mit:
Widgets
Einbetten
Mit dem Einbetten-Block kannst du viele verschiedene, externe Medien in deine Beiträge und Seiten einbetten. Beispielsweise:
- YouTube
- Spotify
- und viele mehr!
Vorlagen und Wiederverwendbar
Neu seit WordPress 5.5 sind die Vorlagen, im englischen “Block Patterns” genannt. Diese können durch WordPress, Themes und Plugins bereitgestellt werden. Erfahre mehr zu den Vorlagen!
Du kannst einen oder mehrere Blöcke gemeinsam als wiederverwendbaren Block anlegen und mehrfach in deinen Beiträgen und Seiten nutzen. Erfahre mehr zu den wiederverwendbaren Blöcken!
Einen Block im Editor hinzufügen
Es gibt drei Möglichkeiten, wie du einen neuen Block in deinen Beitrag oder deine Seite einfügen kannst. Immer für dich sichtbar ist das Inserter-Werkzeug, wie es im offiziellen Beispiel-Beitrag genannt wird, in der oberen Editor-Leiste ganz links.

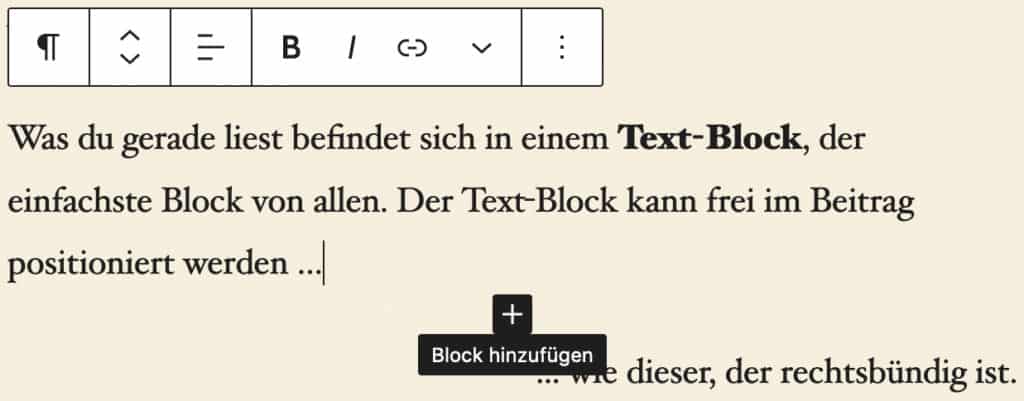
Die zweite Möglichkeit ist, einen Block zwischen zwei bereits bestehenden Blöcken einzufügen. Wenn du einen Block ausgewählt hast, gehe mit der Maus unterhalb des Blocks in die Mitte, bis der schwarze Button mit dem Plus-Icon erscheint. Das Plus-Icon kann auch an jeder anderen Stelle mittig zwischen zwei Blöcken erscheinen.

Die dritte und einfachste Variante ist recht simpel: du musst nur Enter drücken. Dann wird automatisch der Platz für einen neuen Block geschaffen. Dies passiert ebenso, wenn du im obigen Beispiel auf das Plus-Icon drückst.

In der noch leeren Zeile kannst du jetzt den Block über das Plus-Icon rechts auswählen, den du einfügen möchtest. Ist dies einfach nur Text, kannst du auch direkt drauf los schreiben!
Einen anderen Block als Absatz auswählen
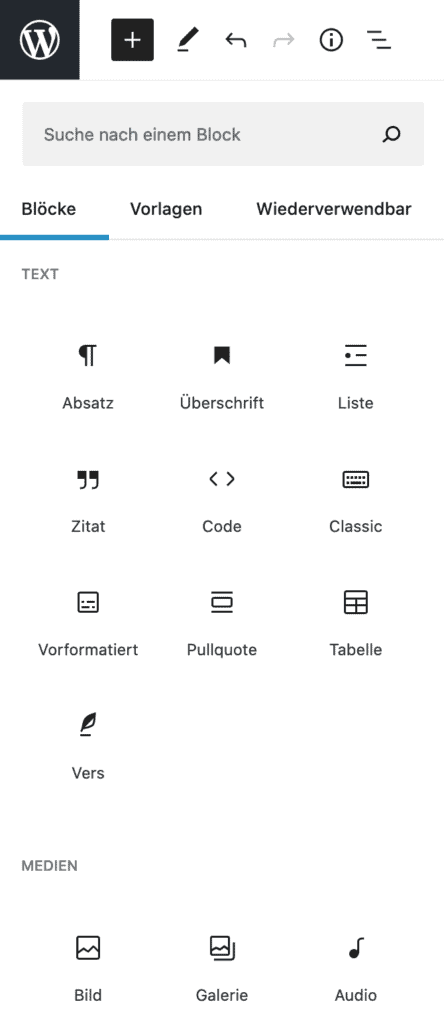
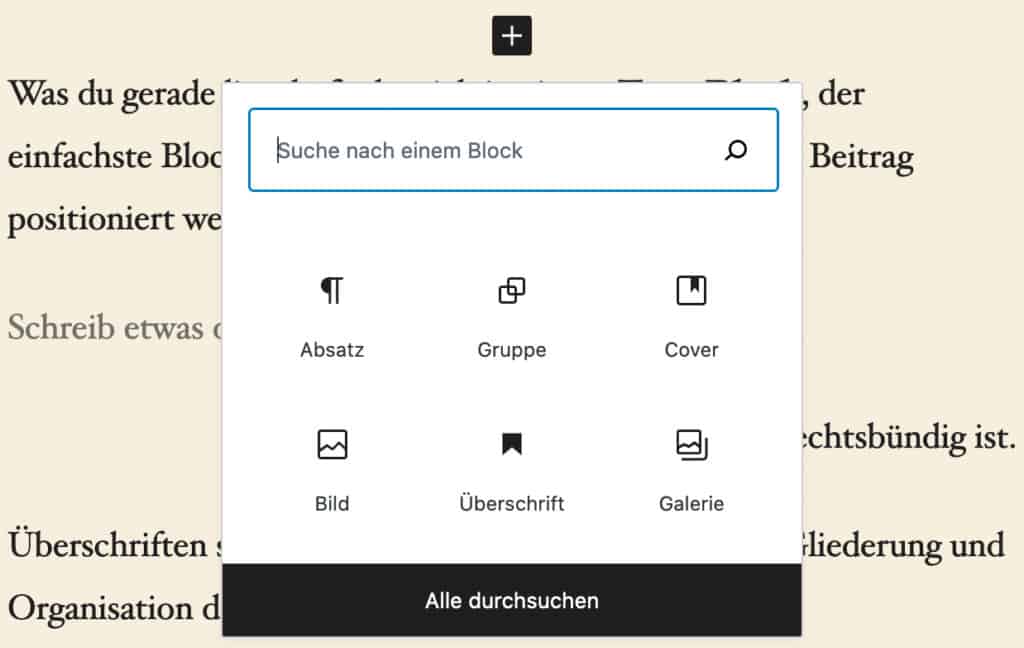
Wenn du etwas anderes als Text einfügen möchtest, hast du beim Inserter-Werkzeug zwei Möglichkeiten: Entweder suchst du dir deinen Block über das Fenster, was beim Klick auf das Plus-Icon aufgeht.

In diesem Fenster kannst du entweder direkt nach dem Block suchen oder in einer der vorhandenen Kategorien stöbern. In WordPress 5.5 wurden die Kategorien überarbeitet und die Standard-Blöcke neu sortiert. Andere Plugins können hier auch eigene Kategorien erstellen und ihre Blöcke so kategorisieren. Die Standard-Kategorien sind:
- Text
- Medien
- Design
- Widgets
- Einbettungen

Wenn du neue Blöcke mitten im Inhalt einfügen möchtest, erscheint ein kleines Inserter-Fenster mit einem Suchfeld und den 6 zuletzt genutzten Blöcken. Über “Alle durchsuchen” kommst du direkt zum großen Inserter-Werkzeug.

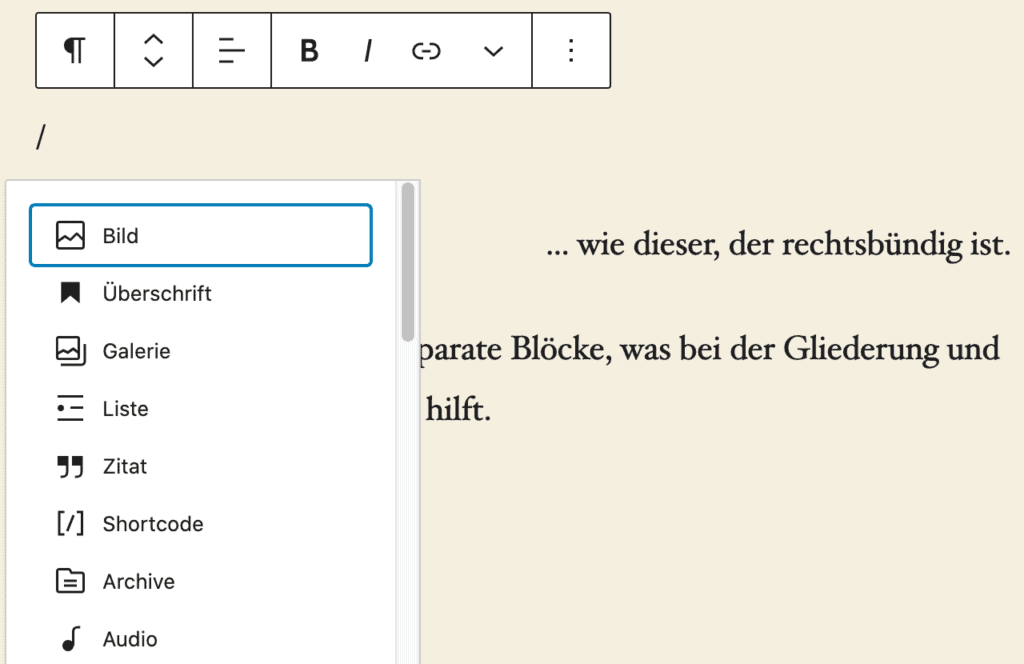
Die zweite Möglichkeit Blöcke hinzuzufügen geht per Tastatur: Tippe als erstes einfach ein / (Schrägstrich) ein und dahinter direkt den Namen für den Block, z. B. /bild – beachte hier, dass du die Namen der Blöcke auf deutsch schreibst, wenn du dein WordPress auf Deutsch eingestellt hast. Sollte die Sprache deines WordPress auf Englisch eingestellt sein, musst du die englischen Begriffe verwenden, in diesem Beispiel /image.

Zusätzliche Blöcke aus dem Block Directory laden
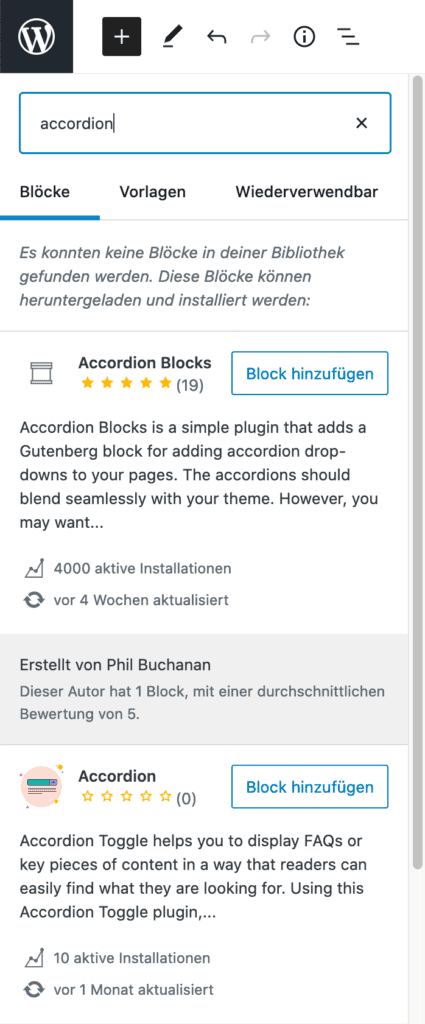
Seit WordPress 5.5 ist es über das Inserter-Werkzeug möglich, direkt neue Blöcke für den Editor zu installieren. Die Suche im Inserter-Werkezug durchsucht nicht mehr nur die installierten Blöcke, sondern auch das Block Directory. Darüber kannst du direkt beim Editieren deines Beitrags oder deiner Seite neue Blöcke installieren, ohne den Editor zu verlassen.

Über “Block hinzufügen” kannst du direkt das dazugehörige Plugin installieren. Sobald das passiert ist, wird dir direkt der gewählte Block in deinen Beitrag eingefügt und du kannst direkt loslegen, diesen zu bearbeiten.
Die Block-Werkzeugleiste

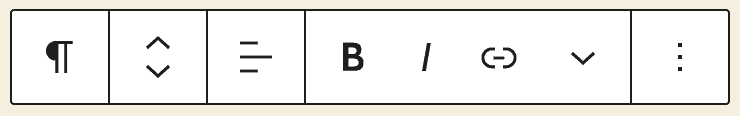
Die Werkzeugleiste an jedem Block ist kontextabhängig, d. h. sie stellt je nach ausgewähltem Block die entsprechenden Einstellmöglichkeiten dar.
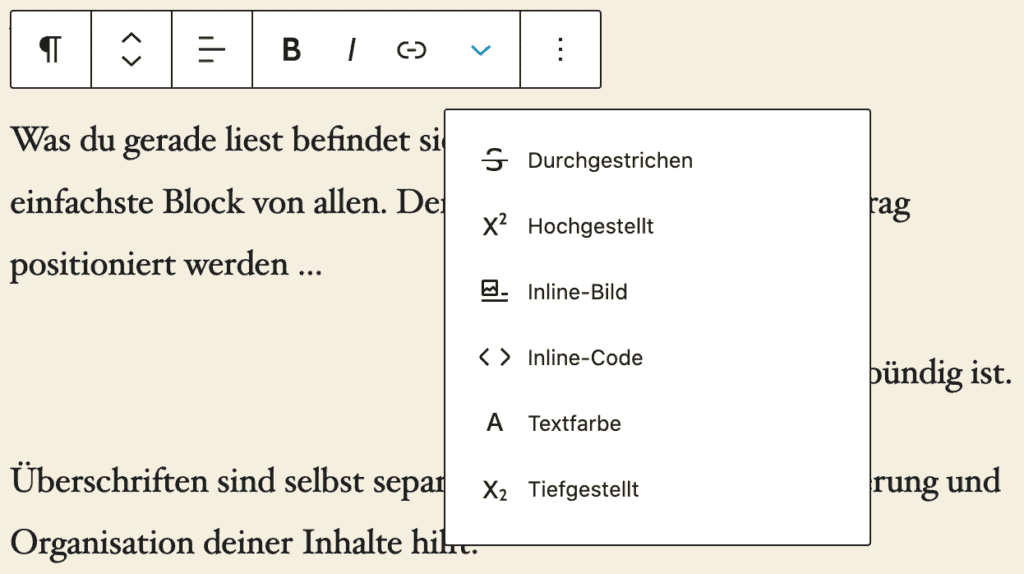
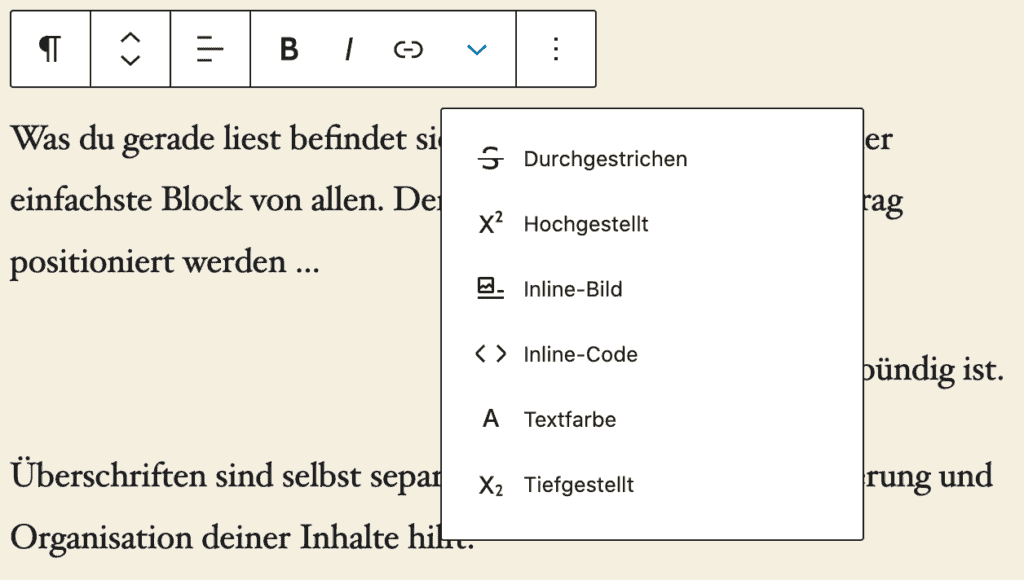
Bei Blöcken mit Texteingabe finden sich folgende Möglichkeiten hinter dem Pfeil nach unten, den du ganz zum Schluss vor den erweiterten Einstellungen findest:
- Durchgestrichen, zum
Durchstreichenvon Text - Hochgestellt für hochgestellten Text (seit WordPress 5.5)
- Inline-Bild, weitere Infos dazu unter Inline-Bild
- Inline-Code, für einen
Monospace-Fontinnerhalb eines Absatzes - Tastatur-Eingabe (seit WordPress 5.7)
- Textfarbe für die farbliche Markierung einzelner Wörter (seit WordPress 5.5)
- Tiefgestellt für tiefgestellten Text (seit WordPress 5.5)
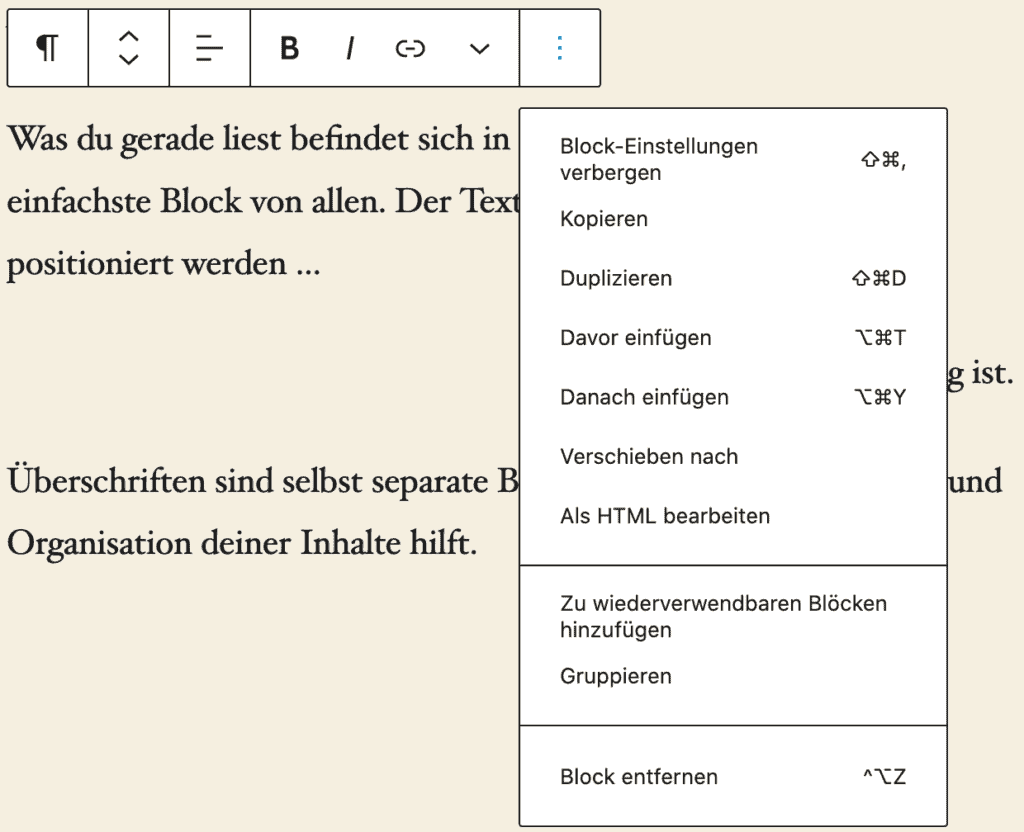
Bei allen Blöcken gleich ist das letzte Icon, die drei übereinander gesetzten Punkte: hier verbirgt sich das erweiterte Menü für den Block.

Der erste Menü-Punkt “Block-Einstellungen verbergen” lässt die rechte Seitenleiste verschwinden. Das ist die gleiche Funktion, wie der dunkle Zahnrad-Button in der oberen Editor-Leiste. Ist die Seitenleiste ausgeblendet, heißt der Menüpunkt “Block-Einstellungen anzeigen” und zeigt die Seitenleiste wieder an.
“Kopieren” kopiert den ausgewählten Block in die Zwischenablage. “Duplizieren” dupliziert den gerade ausgewählten Block und fügt ihn unter den Ursprungsblock ein.
“Davor einfügen” erzeugt einen neuen Block vor dem ausgewählten Block. “Danach einfügen” erzeugt einen neuen Block nach dem ausgewählten Block.
Mit “Verschieben nach” lässt sich ein Block mit der Tastatur schnell verschieben. Es erscheint eine blaue Leiste, die die aktuelle Position anzeigt. Mit den Pfeiltasten nach oben und nach unten lässt sich diese bewegen und mit Enter wird der gewählte Block an die ausgewählte Position verschoben.
“Als HTML bearbeiten” zeigt dir an, wie der Quelltext zu dem Block aussieht. Dies kann hilfreich sein, wenn du dich mit HTML und CSS auskennst.
Wichtig! Solltest du keine Kenntnisse in HTML und CSS haben, vermeide es die Blöcke als HTML zu bearbeiten. Es kann sonst passieren, dass der Block kaputt geht.
“Zu wiederverwendbaren Blöcken hinzufügen” ist eine tolle Funktion, die ähnlich wie Textbausteine funktioniert. Mehr dazu findest du unter Wiederverwendbare Blöcke.
Neu seit WordPress 5.3 ist die Funktion “Gruppieren”. Damit kannst du mit einem Klick den gewählten Block in einen Gruppen-Block verschieben. Wenn sich der Block bereits in einem Gruppen-Block befindet, ändert sich der Menüpunkt zu “Gruppierung aufheben”. Damit kann die Gruppierung wieder rückgängig gemacht werden.
Mit “Block entfernen” kannst du den ausgewählten Block komplett löschen.
Einen Block verschieben
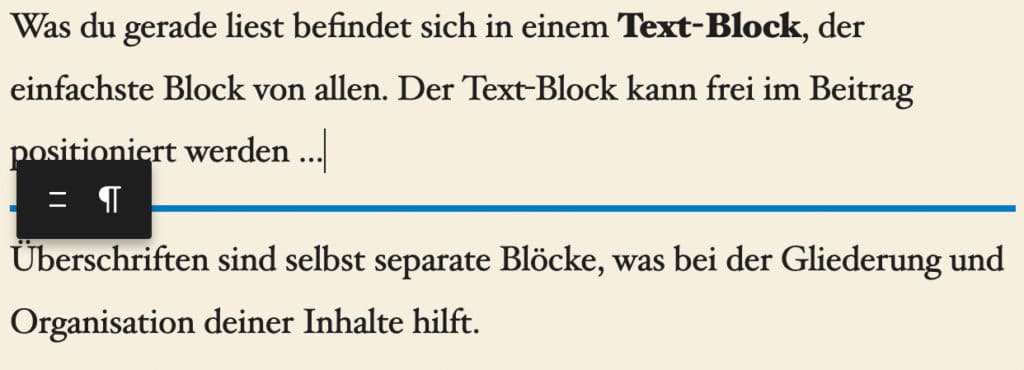
Jeder von uns kennt das: du beginnst, einen Beitrag zu schreiben und stellst irgendwann fest, dass du die Inhalte in der Reihenfolge ändern möchtest. Auch im neuen Editor ist das Verschieben der Blöcke ganz leicht. In der Block-Werkzeugleiste findest du an zweiter Stelle immer die Pfeile nach oben und unten: damit kannst du den gewählten Block verschieben.

Klickst du einmal auf einen der Pfeile, verschiebt sich der Block um eine Position nach oben oder unten. Du kannst auch einen der Pfeile gedrückt halten: dann verschwindet der Inhalt und an Stelle der Block-Werkzeugleiste erscheint ein schwarzer Button, den du an die neue Stelle positionieren kannst. Eine blaue Linie zeigt dir dabei die möglichen Positionen zwischen den Blöcken an.

Im Gegensatz zu früheren Versionen ist die Position der Verschieben-Buttons jetzt an jedem Block gleich, egal welche Breite dieser hat.
Textformatierung
Mit WordPress 5.4 und 5.5 sind mehr Möglichkeiten für die Textformatierung hinzugekommen. Neben dem häufig genutzten Fett und Kursiv verbergen sich hinter dem Pfeil an allen Blöcken, bei denen du Texte eingeben kannst, weitere Textformatierungs-Optionen. Auch bei Bildern, Galerien und z. B. YouTube Videos kannst du in den Bildbeschreibungen diese Textformatierungen nutzen.

“Durchgestrichen”, “Hochgestellt” und “Tiefgestellt” machen das, wofür sie stehen. “Inline-Bild” wird beim Absatz-Block erklärt. Mit “Inline-Code” lassen sich einzelne Wörter im Monospace-Font markieren. Seit WordPress 5.4 können auch einzelne Wörter über Textfarbe farblich hervorgehoben werden.
Inline-Bild
Das Inline-Bild war zu Beginn von Gutenberg ein eigener Block. Zur WordPress Version 5.2 wurde es dann vom Inserter-Werkzeug in die Block-Werkzeugleiste verschiedener Blöcke verschoben. Überall da, wo du Text eingeben kannst, erscheint nun ein kleiner Pfeil nach unten, wo sich die Funktion des Inline-Bildes wieder findet.

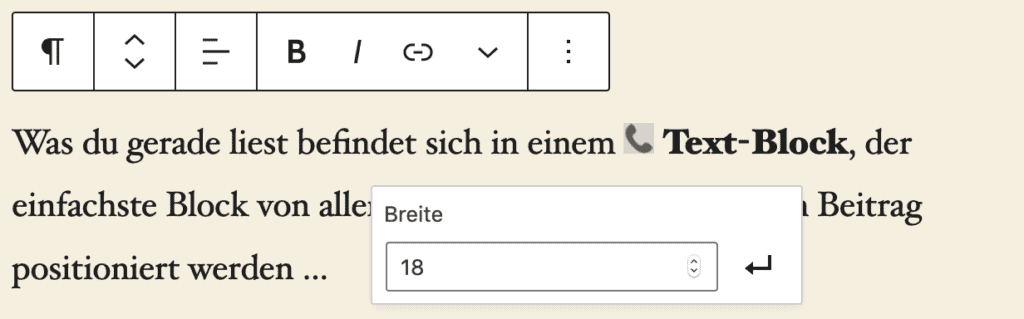
Die Handhabung des Inline-Bilds wurde vereinfacht. Statt vorher per Drag & Drop die Größe zu verändern, gibt es nun bei Klick auf das Bild ein kleines Popup, in dem die Breite des Inline-Bilds angepasst werden kann. Die Höhe passt sich proportional an.

Das Inline-Bild kannst du beispielsweise verwenden, um kleinere Icons innerhalb eines Textes einzufügen.
Block-Übergreifende Einstellungen in der rechten Seitenleiste
Farbe
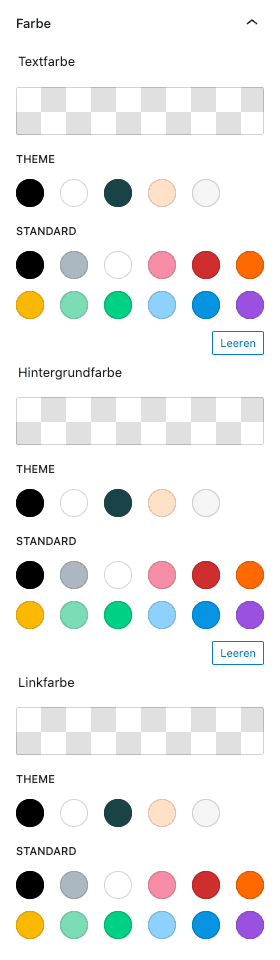
Die Einstellungen für die Farben wurde in WordPress 5.9 erneut überarbeitet. Beim Absatz-Block und weiteren Blöcken, bei denen du Text hinzufügen kannst, hast du die Möglichkeit, individuell die Text-, Hintergrund- und Linkfarbe anzupassen.

Bei allen drei Einstellungen kannst du zwischen einer individuellen Farbe, wenn vorhanden die Farben einer vorgegebenen Farbpalette des Themes und wenn vom Theme erlaubt, auch die Farben der vorhandenen Standard-Farbpalette des Block Editors auswählen. Die hier im Screenshot gezeigte Variante ist aus dem Standard-Theme Twenty Twenty-Two und variiert je nach deinem verwendeten Theme.

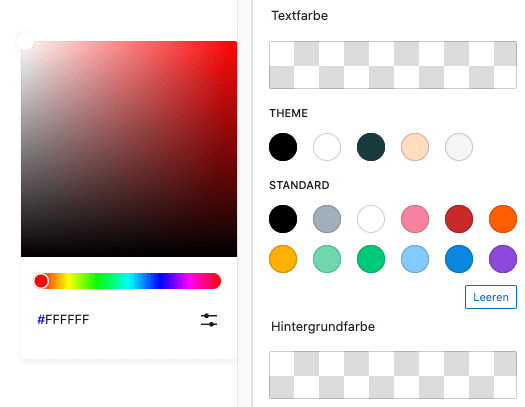
Direkt unter der Überschrift, z. B. Textfarbe, siehst du ein transparentes Feld (hier im weiß-grauen Schachbrettmuster dargestellt), mit welchem du eine ganz individuelle Farbe auswählen kannst. Wenn du auf das Feld klickst, öffnet sich links daneben ein Farbwähler, mit dem du dir die passende Farbe aussuchen kannst. Über den Slider unten kannst du den Farbton ändern. Wenn du bereits einen Hexadezimal-Wert hast, kannst du diesen unten auch direkt im Eingabefeld eintragen. Neben dem Hexadezimal-Wert kannst du rechts daneben auch zum RGB- und HSL-Modus umschalten, wenn du den Farbwert in diesen Modi eintragen möchtest.

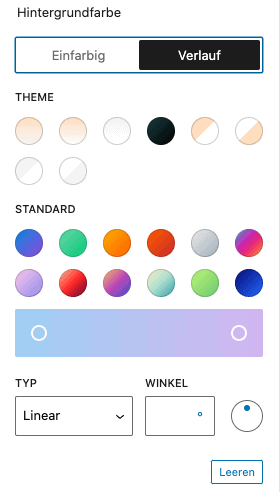
Bei bestimmten Blöcken kannst du bei der Hintergrundfarbe zusätzlich auswählen, ob du einen einfarbigen Hintergrund oder einen Farbverlauf einsetzen möchtest. Beim Verlauf kannst du aus den vom Theme und/oder vom Standard vorgegebenen Verläufen wählen. Zusätzlich hast du ganz unten die Möglichkeit, eigene Farbverläufe zu erstellen. In dem Farbfeld kannst du neben den beiden Hauptfarben eine oder mehrere weitere Farben auswählen. Unter Typ kannst du zwischen Linear und Radial auswählen. Die Einstellung Winkel ist nur beim Typ Linear verfügbar. Du kannst dort entweder eine Zahl eingeben oder den blauen Punkt im Kreis so bewegen, in welcher Richtung dein Farbverlauf dargestellt werden soll.
Du kannst auch direkt eine Farbe aus den gegebenen Farbpaletten per Klick auswählen, diese wird dann oben im Feld für die individuelle Farbe angezeigt.
Solltest du eine Farbkombination auswählen, die nicht gut lesbar ist, wird dich WordPress unterhalb der Einstellungen darauf hinweisen. Je nach Kombination wird dir der passende Hinweistext eingeblendet.


Es kann sein, dass du den Hinweis nicht sofort siehst, falls dein Bildschirm zu klein ist. Scrolle einfach in der Seitenleiste bei den Farbeinstellungen nach unten. Der Hinweis wird unterhalb der Farbwähler angezeigt.
Erweitert: Eigene CSS-Klassen und HTML-Anker verwenden

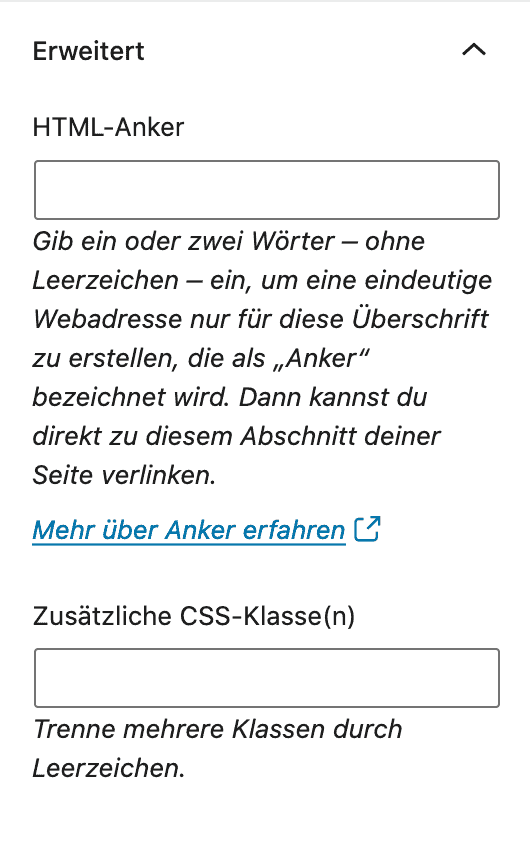
Zusätzlich zum erweiterten Menü kannst du in der rechten Seitenleiste an jedem Block unter “Erweitert” einen HTML-Anker und/oder mehrere CSS-Klassen hinzufügen.
Mit einem HTML-Anker kannst du einen direkten Link zu einer Seite und eines bestimmten Elements setzen. Häufig wird der Anker bei Überschriften verwendet. Das Inhaltsverzeichnis am Anfang dieser Seite ist ein Beispiel für eine Liste von Links mit HTML-Ankern. Seit WordPress 5.5 kannst du an die meisten Blöcke einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Bei den CSS-Klassen kannst du beliebig viele Klassen eintragen. Getrennt werden mehrere diese mit einem Leerzeichen.
Alle anderen Einstellmöglichkeiten in der Block-Werkzeugleiste erklären wir dir bei den einzelnen Blöcken, die findest du in der Übersicht der Standard-Blöcke.