Mit dem Video-Block kannst du eigene Videos aus deiner Mediathek hinzufügen oder von einer externen Quelle laden.
Die Block-Werkzeugleiste

Der Video-Block hat in der Werkzeugleiste ausschließlich die Einstellungen für die Ausrichtung zu bieten. Das Video kann linksbündig, zentriert oder rechtsbündig ausgerichtet werden. Wenn dein Theme es unterstützt, geht auch die weite oder die volle Breite.
Wenn du versuchst, einen YouTube- oder Vimeo-Link einzufügen, wird dieser Block automatisch in einen Einbetten-Block umgewandelt.

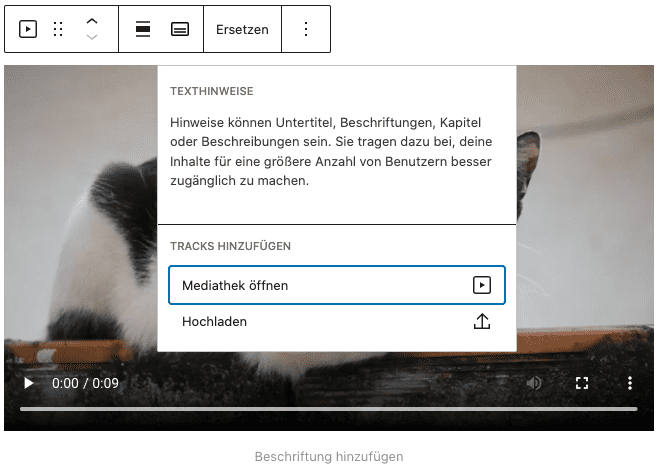
Neben der Ausrichtung ist es inzwischen auch möglich, dass du Texthinweise hinzufügen kannst. Dies können Untertitel, Captions, Kapitelmarken oder Beschreibungen sein. Das hier benötigte Dateiformat ist WebVTT (.vtt-Dateien).

Wenn du eine .vtt-Datei parat hast, kannst du diese hier hochladen. Sobald die Datei hochgeladen ist, bekommst du weitere Einstellungsmöglichkeiten:

Du kannst ein Label vergeben, die Ausgangssprache hinzufügen und die Art der Texthinweise definieren. Dabei kannst du zwischen folgenden Optionen wählen:
- Untertitel
- Beschriftungen
- Beschreibungen
- Kapitel
- Metadaten
Wenn du ein Video hochgeladen hast, kannst du über Ersetzen wieder die Mediathek aufrufen oder eine neue Datei hochladen. Außerdem kannst du unterhalb des Videos eine Beschreibung hinzufügen.
Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.

Sofern du mit dem Chrome-Browser deinen Beitrag oder deine Seite bearbeitest oder dir anschaust, siehst du die Darstellung in den oben aufgeführten Screenshots. Unten rechts in der Ecke gibt es noch weitere Optionen für das Video: dort kannst du dieses entweder herunterladen, die Untertitel einblenden, die Wiedergabegeschwindigkeit anpassen oder das Video als Bild im Bild darstellen.
Wenn du einen anderen, nicht Chromium-basierten Browser nutzt, kann die Darstellung der Video-Elemente abweichen.
Die Einstellungen in der Seitenleiste

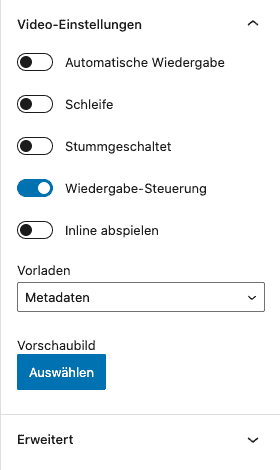
In der Seitenleiste gibt es weitere Einstellmöglichkeiten zum Video. Du kannst mit Automatische Wiedergabe das Video automatisch starten lassen oder mit Schleife das Video wiederholt abspielen lassen.
Außerdem kannst du mit Stummgeschaltet einstellen, dass das Video nach Klick auf Play erstmal stumm ist und der Nutzer selbst den Ton einstellen kann. Mit der Wiedergabe-Steuerung kannst du eben diese am unteren Rand des Videos deaktivieren.
Mit der Funktion Inline abspielen kannst du einstellen, dass das Video auf Mobilgeräten nicht im Vollbildmodus, sondern innerhalb der Seite abgespielt wird.
Unter Vorladen hast du drei Auswahlmöglichkeiten:
- Automatisch: Lädt die gesamte Datei beim Laden der Seite
- Metadaten: Lädt nur nötige Metadaten, wie z. B. die Länge der Datei, aber nicht das Video selbst.
- Keine: Lädt keine Daten vor
Außerdem kannst du ein Vorschaubild hinzufügen, welches angezeigt wird, wenn das Video noch nicht abgespielt wurde.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst ein Video in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Video-Block in den jeweiligen, neu erstellten Block verschoben wird.