Der Kategorien-Block zeigt dir alle vorhandenen Kategorien an.
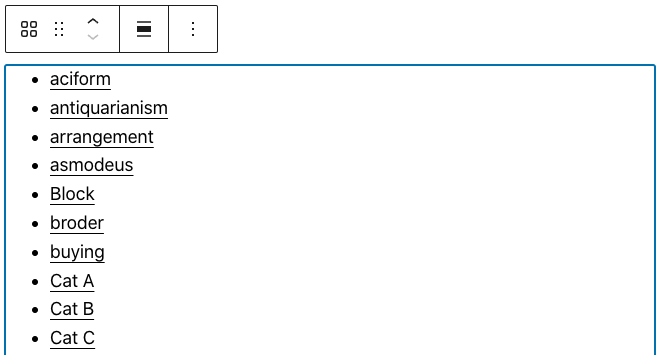
Die Block-Werkzeugleiste

Du kannst den Kategorien-Block linksbündig, zentriert oder rechtsbündig, in der weiten oder vollen Breite ausrichten.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste. Beachte, dass du den Block nicht als HTML bearbeiten kannst.
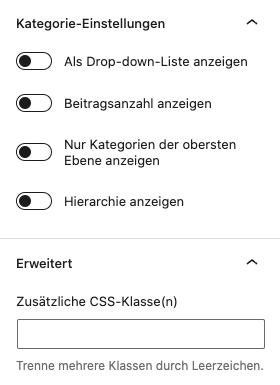
Die Einstellungen in der Seitenleiste

In den Einstellungen kannst du auswählen, ob deine Kategorien als Drop-down-Liste dargestellt werden sollen.
Ebenso kannst du die Anzahl der Beiträge pro Kategorie anzeigen lassen. Sie wird hinter dem Kategorie-Link in Klammern dargestellt.
Möchtest du keine Unterkategorien anzeigen lassen, kannst du Nur Kategorien der obersten Ebene anzeigen aktivieren. Anschließend ist die Option Hierarchie anzeigen nicht mehr verfügbar.
Im Standard werden alle Kategorien, auch Unterkategorien, auf der ersten Ebene der Liste eingestellt. Wenn du die Unterkategorien passend zur dazugehörigen Oberkategorie anzeigen lassen möchtest, musst du Hierarchie anzeigen aktivieren.
Unter Erweitert kannst du ausschließlich zusätzliche CSS-Klassen definieren. Das bei vielen anderen Blöcken verfügbare Setzen eines HTML-Ankers ist nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Kategorien-Block in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Kategorien-Block in den jeweiligen, neu erstellten Block verschoben wird.