Der Absatz-Block ist der Block, den du am häufigsten verwenden wirst. Du kannst einfach im Block-Editor drauf los schreiben und es entsteht automatisch ein Absatz-Block.
Die Block-Werkzeugleiste

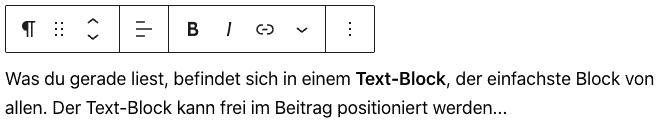
Ein Absatz-Block ist mit dem Absatzzeichen-Icon gekennzeichnet. Hinter diesem verbirgt sich auch die Funktion zum Umwandeln in andere Blöcke. In welche anderen Blöcke du einen Absatz umwandeln kannst, findest du weiter unten bei Umwandeln in andere Blöcke.
Mit den nächsten beiden Icons “Ziehen” und “Nach oben” / “Nach unten” kannst du den Block verschieben. Mehr Infos dazu findest du auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Als nächstes findest du das Icon zum Ausrichten des Textes. Der gesamte Absatz kann linksbündig, zentriert oder rechtsbündig ausgerichtet werden.
Die nächsten Icons sind alte Bekannte: Mit Fett (das B) und Kursiv (das I) kannst du einzelne Wörter oder ganze Sätze hervorheben.
Über das Link-Icon kannst du Links im Text hinzufügen. Dies funktioniert wie bisher auch schon in WordPress. Du kannst auch den gewünschten Text markieren und mit Strg + V bzw. Cmd + V ohne weitere Klicks einen Link aus deiner Zwischenablage hinzufügen. Seit WordPress 6.0 kannst du beim Schreiben mit dem Kürzel [[ schnell vorhandene Seiten und Beiträge in deinem Text einfügen.
Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste
In der Seitenleiste kannst du beim Absatz-Block verschiedene Einstellungen vornehmen, die nur für diesen einen Block gültig sind.
Wenn nicht alle Einstellungen für dich sichtbar sind, kannst du sie über die drei Punkte neben der Abschnittsüberschrift einblenden.
Farbe
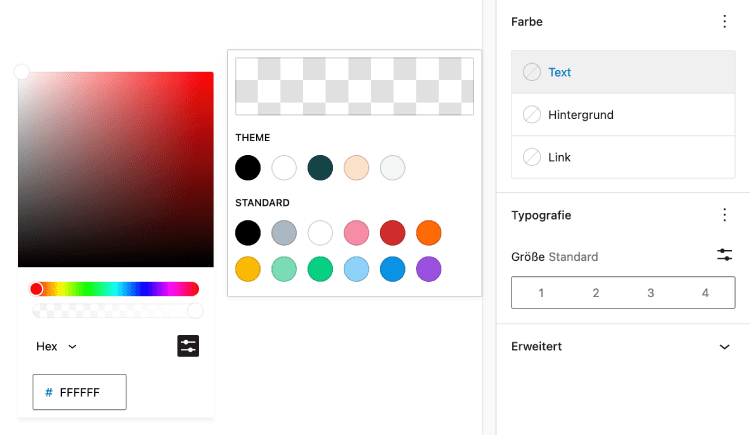
Unter Farbe kannst du die Text-, Hintergrund- und Linkfarbe anpassen. Wenn bei dir der Auswahlbereich für die Linkfarbe nicht angezeigt wird, kannst du diese über die drei Punkte rechts neben der Abschnittsüberschrift aktivieren, da diese standardmäßig ausgeblendet ist.

Klickst du auf eine der Farbeinstellungen, öffnet sich nach Links die Auswahl mit dem individuellen Farbwähler-Feld oben und den verfügbaren Farbpaletten unten.
Du kannst über das Theme eine andere Farbpalette angezeigt bekommen, auch kann die Standard-Farbpalette von WordPress (im Screenshot unten) deaktiviert sein.
Wenn du in das individuelle Farbwähler-Feld oben klickst, öffnet sich ein weiteres kleines Fenster links davon, wo du deine gewünschte Farbe auswählen kannst. Die Farbe kannst du zum einen über das obere Feld wählen. Bei den zwei horizontalen Schiebereglern darunter kannst du die Farbe und die Transparenz anpassen, um die richtige Farbe zu finden. Zum anderen kannst du auch den Einstellungs-Icon unten rechts anklicken (im Screenshot mittig, weißes Icon auf schwarzem Grund mit den zwei Schiebereglern), um direkt einen Hex-Code einzugeben. Neben der Angabe als Hex-Code kannst du auch als RGB oder HSL angeben.
Typografie

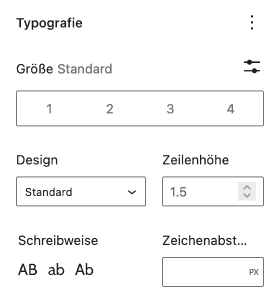
In den Typografie-Einstellungen hast du die Möglichkeit, die Textgröße entweder nach den vom Theme vorgegebenen Größen (hier im Beispiel 1, 2, 3 und 4) oder individuell anzupassen, in dem du rechts neben dem Titel auf das Einstellungs-Icon klickst. Anschließend wechselt die vorgebene Auswahl in ein Eingabefeld, bei dem du auch zwischen Pixel, Em und Rem als Einheit wählen kannst.
Wenn für dich nicht alle Typografie-Einstellungen sichtbar sind, kannst du diese über die drei Punkte rechts neben der Überschrift “Typografie” einblenden.
Mit dem Dropdown bei Design kannst du den Schriftschnitt, auch Schriftstil genannt, einstellen. Auch wenn hier eine große Auswahl besteht, ist es immer noch von der verwendeten Schriftart abhängig, welche Schnitte du verwenden kannst. Nutzt du beispielsweise eine Schriftart von Google Fonts kann es sein, dass dort nur zwei oder drei Schriftschnitte zur Verfügung stehen. Eine Auswahl eines nicht vorhandenen Schriftschnittes hätte dann bei dieser Schriftart keine Auswirkung.
Bei Zeilenhöhe kannst du individuell für diesen Absatz einstellen, wie weit die einzelnen Zeilen des Absatzes auseinander sein sollen.
Bei Schreibweise (vorher Groß-/Kleinschreibung) kannst du einstellen, ob alles in Großbuchstaben, Kleinbuchstaben oder jedes Wort mit einem Großbuchstaben beginnend angezeigt werden soll.
Beim Eingabefeld für den Zeichenabstand kannst du einstellen, wie weit die einzelnen Buchstaben auseinander sein sollen. Du kannst hier positive und negative Werte eintragen und zwischen folgenden Einheiten wählen: Pixel, Prozent, Em, Rem, VW (Viewport Width) und VH (Viewport Height). Dein Theme kann auch nur eine Auswahl der genannten Einheiten anbieten.
Erweitert

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Absatz in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Absatz-Block in den jeweiligen, neu erstellten Block verschoben wird.