Mit dem Listen-Block erstellst du ganz einfach eine Aufzählung als HTML-Liste. Neue Elemente in der Liste fügst du einfach mit Enter hinzu.
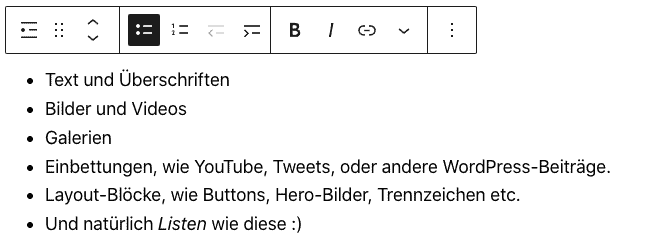
Die Block-Werkzeugleiste

Standardmäßig wird die Liste als ungeordnete Liste dargestellt, mit den Bullets als Aufzählungszeichen. Dies entspricht dem HTML-Element <ul>.
Du kannst die Liste auch auf die geordnete Liste mit Zahlen als Aufzählungszeichen umstellen. Dies entspricht dem HTML-Element <ol>.
Ebenso kannst du Unterpunkte ein- und wieder ausrücken. Dies geht erst ab dem zweiten Element in der Liste. Eine neue Zeile innerhalb eines Listenpunktes kannst du mit Umschalt+Enter erstellen.
Für den Text in deiner Aufzählung kannst du einzelne Wörter oder Sätze in einem Absatz fett oder kursiv markieren. Über das Link-Icon kannst du Links im Text hinzufügen.
Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
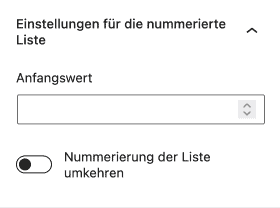
Die Einstellungen in der Seitenleiste

Falls du eine nummerierte Liste erstellt hast, kannst du in der Seitenleiste den Anfangswert dafür einstellen. Zusätzlich kannst du die Nummerierung der Liste umkehren.

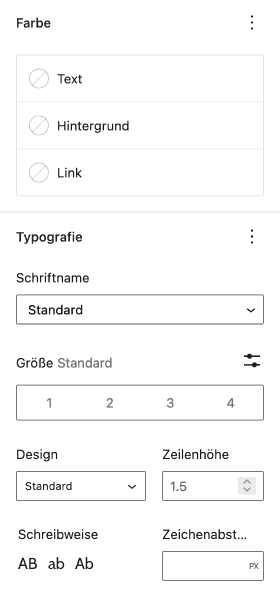
Die Farbe– und Typografie-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind. Zusätzlich besteht beim Listen-Block die Möglichkeit, eine Schriftfamilie auszuwählen, allerdings nur, wenn es das Block-Theme erlaubt.
Wenn nicht alle Einstellungen für dich sichtbar sind, kannst du sie über die drei Punkte neben der Abschnittsüberschrift einblenden.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst eine Liste in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Listen-Block in den jeweiligen, neu erstellten Block verschoben wird.