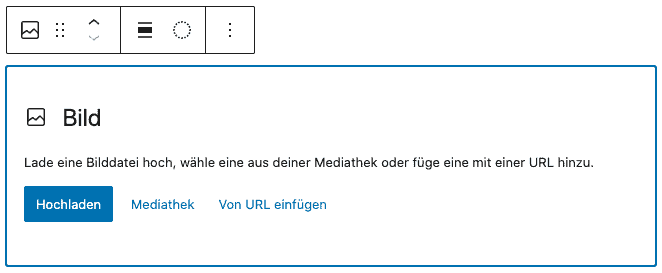
Mit dem Bild-Block kannst du ein einzelnes Bild in deine Seite einfügen.
Die Block-Werkzeugleiste

Der Bild-Block kann linksbündig, zentriert oder rechtsbündig ausgerichtet werden. Wenn dein Theme es unterstützt, kannst du auch die weite oder die volle Breite auswählen.
Wählst du eine links- oder rechtsbündige Ausrichtung aus, fließen die nachfolgenden Elemente entsprechend rechts oder links des Bildes entlang.
Bereits vor dem Hinzufügen eines Bildes kannst du den Duotone-Filter einstellen, wenn du möchtest. Mehr dazu weiter unten.

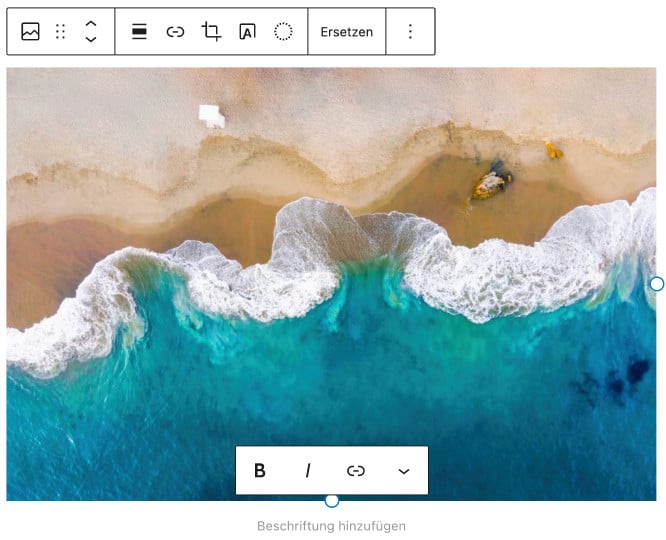
Nach dem Hinzufügen erhälst du weitere Bearbeitungsmöglichkeiten. An den beiden blauen Punkten unten und rechts kannst du das Bild mit der Maus anpacken und auf die gewünschte Größe skalieren. Je nach gewähltem Ausrichtungs-Modus hast du drei, zwei oder keinen Punkt.
In der Werkzeugleiste kannst du über das Link-Icon einen individuellen Link, oder die internen Links zur Medien-Datei selbst oder zur Anhang-Seite einstellen. Beim individuellen Link ist es auch möglich, nach bestehenden Beiträgen und Seiten zu suchen. Außerdem kannst du den Link in einem neuen Tab öffnen lassen, eine Link-Beziehung hinterlegen und dem Link auch eine eigene CSS-Klasse geben.
Zuschneiden

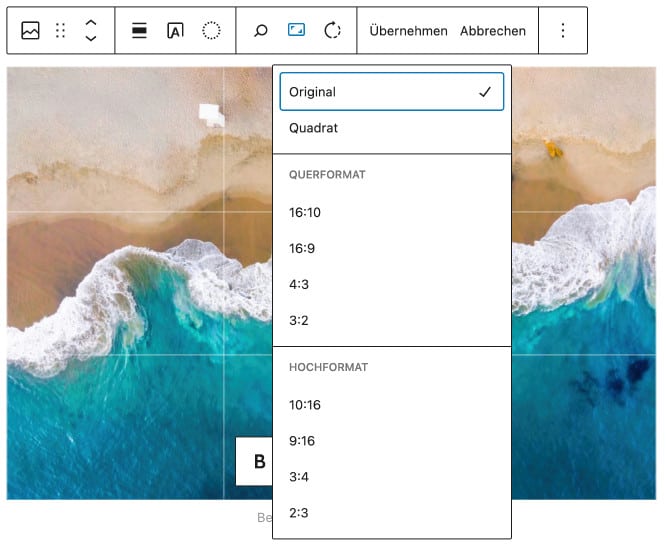
Über das Zuschneiden-Icon hast du die Möglichkeit zur Inline-Bildbearbeitung. Die Block-Werkzeugleiste ändert sich und Gitterlinien für die Drittelregel erscheinen auf dem Bild.
Über die Lupe kannst du in das Bild hineinzoomen und mit gedrückter Maustaste auf dem Bild den Ausschnitt verschieben. Direkt rechts daneben kannst du auch den Bildausschnitt mit vordefinierten Seitenverhältnissen auswählen: Quadrat, Hochformat und Querformat jeweils für 16:10, 16:9, 4:3 und 3:2. Ebenso kannst du über das nächste Icon das gesamte Bild im Uhrzeigersinn drehen. Mit Übernehmen bestätigst du die Änderungen, über Abbrechen oder einen Klick außerhalb des Bild-Blocks verlässt du die Bildbearbeitung, ohne Änderungen durchzuführen. Ein geändertes Bild wird separat in der Mediathek abgelegt, das Original wird ebenfalls beibehalten.
Das folgende Icon in der Block-Werkzeugleiste mit dem A im Rechteck hat den Titel “Text über das Bild hinzufügen”. Eigentlich ist es aber nur eine Abkürzung, um aus dem Bild-Block einen Cover-Block zu machen, mit welchem sich Text auf dem Bild platzieren lässt.
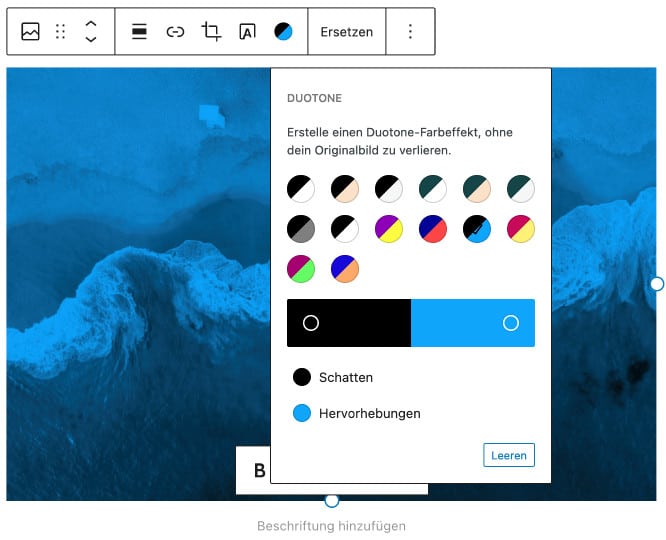
Duotone

Der gepunktete Kreis ist die oben angesprochene Duotone-Funktion. Wenn du auf diesen klickst öffnet sich ein weiteres Fenster, in dem du die Farben für die Schatten und Hervorhebungen definieren kannst. Sobald du eine Farbkombination gewählt hast, wird diese dauerhaft in der Block-Werkzeugleiste angezeigt. Entweder nutzt du die vorgegebenen Farbkombinationen (sofern vorhanden) oder wählst über die darunter liegenden Farbflächen mit Klick auf die weißen Kreise eine eigene Farbe aus. Du kannst auch darunter auf Schatten oder Hervorhebungen klicken und dort die Farben entsprechend individuell einstellen.
Über Ersetzen kannst du das Bild mit einem anderen aus der Mediathek ersetzen oder ein neues Bild hochladen.
Unterhalb des Bildes kannst du eine Bildbeschreibung hinzufügen. Den Text kannst du fett oder kursiv markieren, einen Link setzen, oder die weiteren Bearbeitungsmöglichkeiten hinter dem Pfeil nutzen.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste

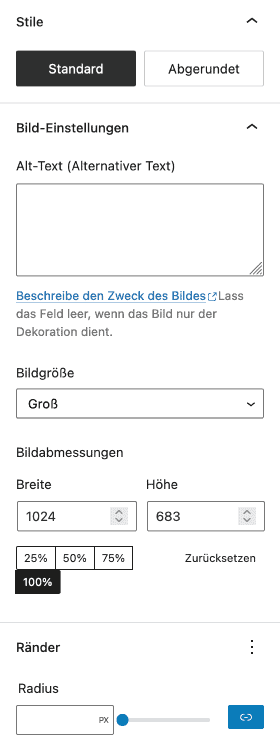
In der Seitenleiste gibt es weitere Einstellmöglichkeiten für dein Bild. Ganz oben findest du die Stile, welche durch das Theme oder Plugins erweitert werden können. Hier im Screenshot hast du die Wahl zwischen Standard und Abgerundet. Dabei wird dein Bild mit CSS an den Kanten abgerundet. Seit WordPress 6.0 ist es nicht mehr möglich, einen Standard-Stil auszuwählen, da dieses Feature zugunsten der Globalen Stile entfernt wurde.
Bei den Bild-Einstellungen kannst du mit dem Alt-Text einen kurzen, das Bild beschreibenden Text hinzufügen. Dieser ist wichtig für Menschen, die einen Screen Reader benutzen. Der Text ist ebenfalls sichtbar, wenn dein Bild nicht geladen werden kann.
Hinter dem Dropdown bei Bildgröße kannst du alle aktiven Bildgrößen in deinem WordPress auswählen. Diese können standardmäßig von WordPress vorgegeben oder vom Theme und/oder Plugins hinzugefügt werden.
Alternativ kannst du bei den Bildabmessungen entweder pixelgenau die Größe einstellen, oder ausgehend von der Originalgröße das Bild auf 25%, 50%, 75% oder 100% skalieren lassen.
Bei der Einstellung Ränder kannst du ebenfalls abgerundete Ecken erstellen, die du auch fein justieren kannst. So hast du bei den Einheiten neben Pixeln zusätzlich die Wahl zwischen Prozent, Em, Rem, VW (Viewport Width) und VH (Viewport Height). Dein Theme kann auch nur eine Auswahl dieser Einheiten bereitstellen. Du kannst die Einstellung entweder über das Eingabefeld oder den Schieberegler vornehmen. Zusätzlich kannst du den Modus umschalten und jede Ecke einzeln einstellen.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst ein Bild in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Bild-Block in den jeweiligen, neu erstellten Block verschoben wird.