Der neue Block-Editor “Gutenberg” unterscheidet sich im Aussehen deutlich von dem bisherigen WordPress Editor. Auf dieser Seite haben wir eine Übersicht zusammengestellt, wo du was im neuen Editor findest. Hier geht es nur um die Editor-Ansicht: wenn du Informationen zu einzelnen Blöcken suchst, schau dich auf der Seite Alles über die Blöcke um.
Obere Editor-Leiste

Seit WordPress 5.4 öffnet sich der Editor im Vollbild, sofern du es nicht explizit in den Editor-Einstellungen angepasst hast. Die Elemente der oberen Editor-Leiste sind ganz links und ganz rechts angeordnet.
Linke Seite

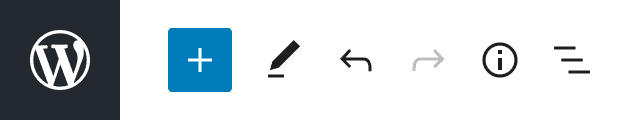
Ganz links findest du das WordPress Logo, über das du zurück zur Beitragsübersicht im WordPress-Backend kommst.
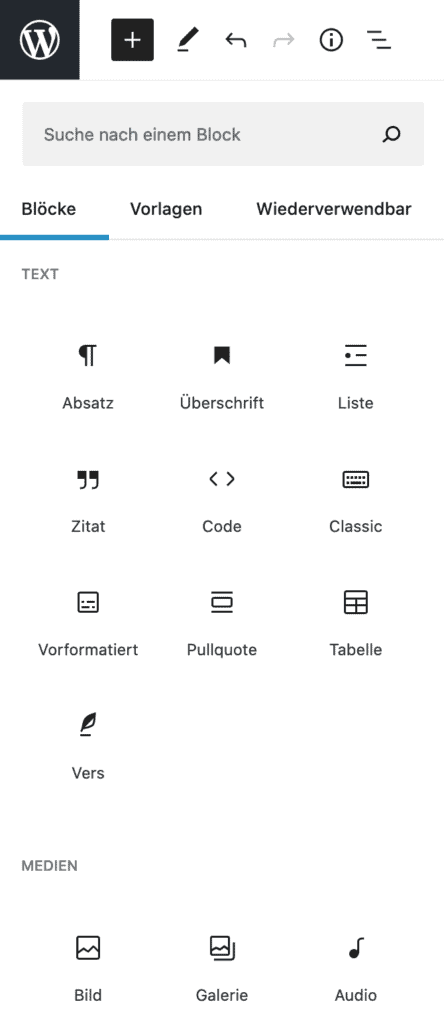
Das vermutlich wichtigste Icon ist der blaue Button mit dem Plus: dies öffnet das Inserter-Werkzeug, mit dem du neue Blöcke und mehr hinzufügen kannst. Wie du Blöcke hinzufügst, ist auf der Seite Alles über die Blöcke erklärt.

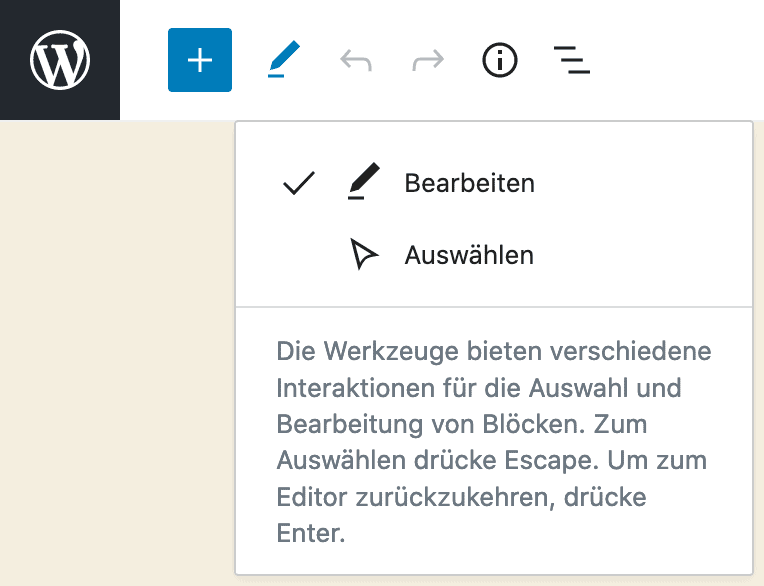
Weiter geht es mit den Icons oben. Als nächstes folgt der Stift mit dem Strich darunter, über den du zwischen dem Bearbeitungs-Modus und dem Auswählen-Modus wechseln kannst. Im Bearbeitungs-Modus befindest du dich automatisch, dann erscheint an jedem ausgewählten Block die Block-Werkzeugleiste. Zusätzlich kannst du in den Auswählen-Modus schalten, um ohne ablenkende Bearbeitungsfunktionen einen oder mehrere Blöcke auszuwählen.

Neben der Auswahl mit der Maus kannst du auch über die Tastatur die Modi wechseln: In den Auswählen-Modus kommst du mit Escape, wieder zurück in den Bearbeiten-Modus mit Enter.
Die nächsten beiden Icons sind gängige Helfer: der Pfeil nach links ist der “Rückgängig”-Button. Damit kannst du deine jeweils letzte Änderung wiederrufen. Der Pfeil nach links ist der “Wiederholen”-Button. Hast du eine Aktion zuviel rückgängig gemacht, kannst du diese mit Klick auf den Button wiederherstellen.
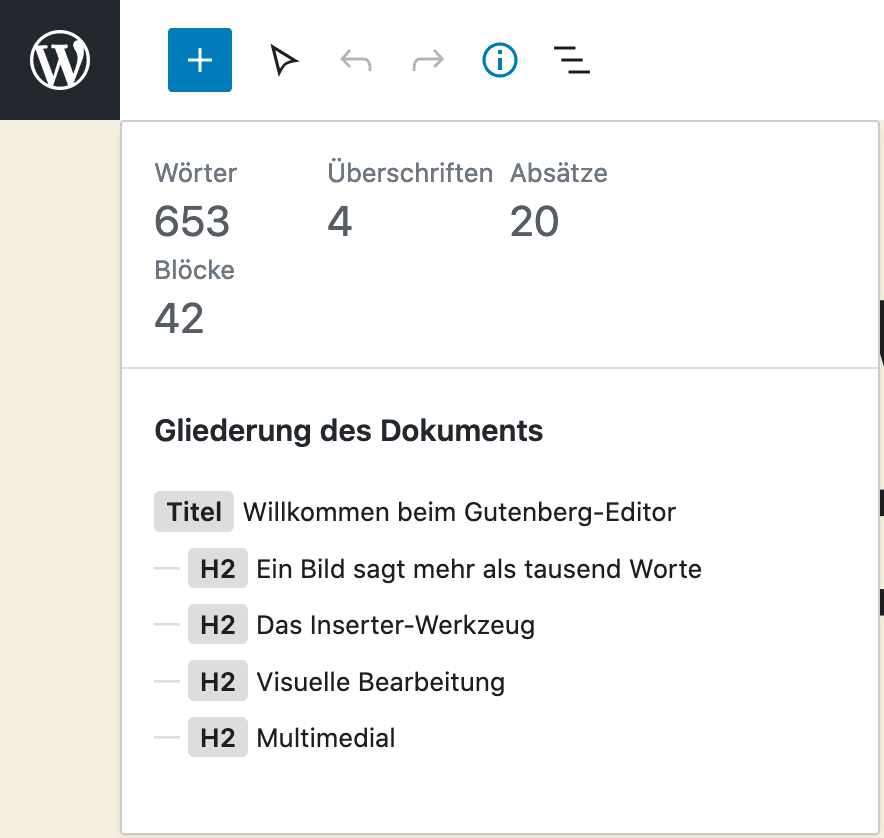
Als nächstes folgt das i im Kreis: es gibt dir eine Übersicht deiner inhaltlichen Struktur. Wie viele Wörter, Überschriften, Absätze und Blöcke werden verwendet? Wie ist die Gliederung deines Beitrages anhand der Überschriften? Bei Klick auf die Überschriften gelangst du zur jeweiligen Stelle im Inhaltsbereich und kannst so schnell in deinem Beitrag oder deiner Seite navigieren.

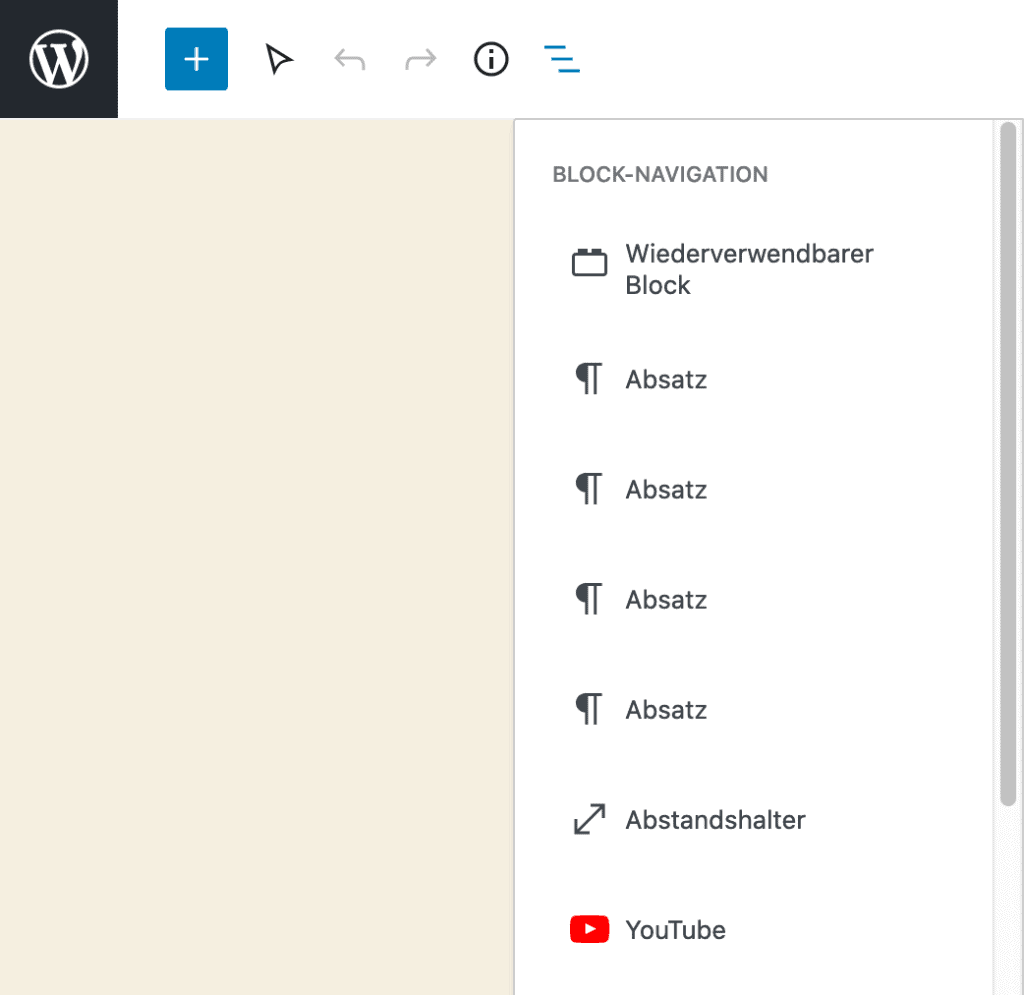
Das letzte Icon mit den drei übereinander versetzten Strichen ist die Block-Navigation. Sie zeigt dir an, welche Blöcke in deinem Beitrag genau verwendet werden und in welcher Reihenfolge.

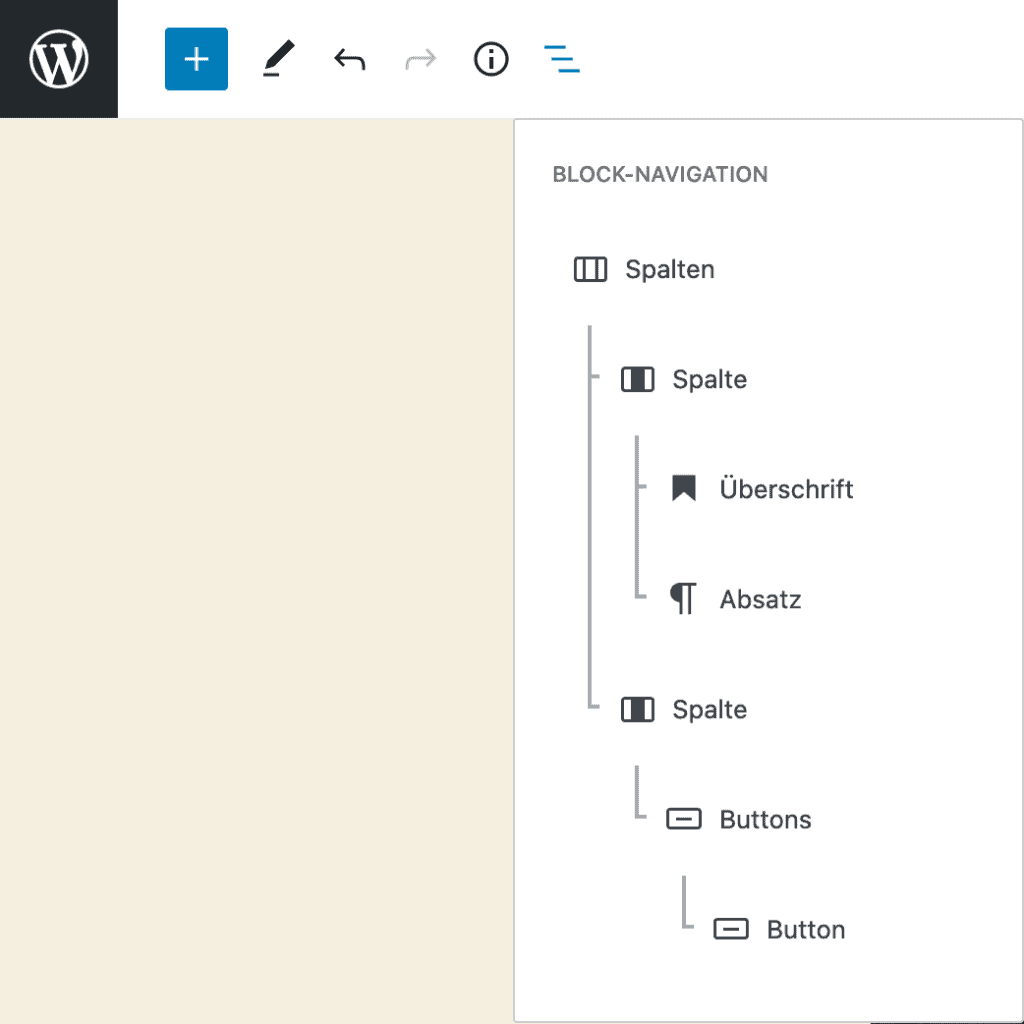
Die Block-Navigation hilft dir auch bei verschachtelten Blöcken. Hast du beispielsweise einen Spalten-Block und ist der Fokus im Editor gerade auf einen der Blöcke innerhalb des Spalten-Blocks, dann kannst du dir in der Block-Navigation den gesamten Baum bis zum obersten Block anzeigen lassen.

So kannst du in verschachtelten Blöcken auch direkt zu einem bestimmten Block springen, wenn du an diesem Änderungen vornehmen willst, ohne lange mit der Maus die richtige Stelle zum anklicken zu finden. Dies geht bei allen Blöcken, die mehr als eine Ebene haben: Buttons, Cover, Gruppe, Spalten.
Rechte Seite

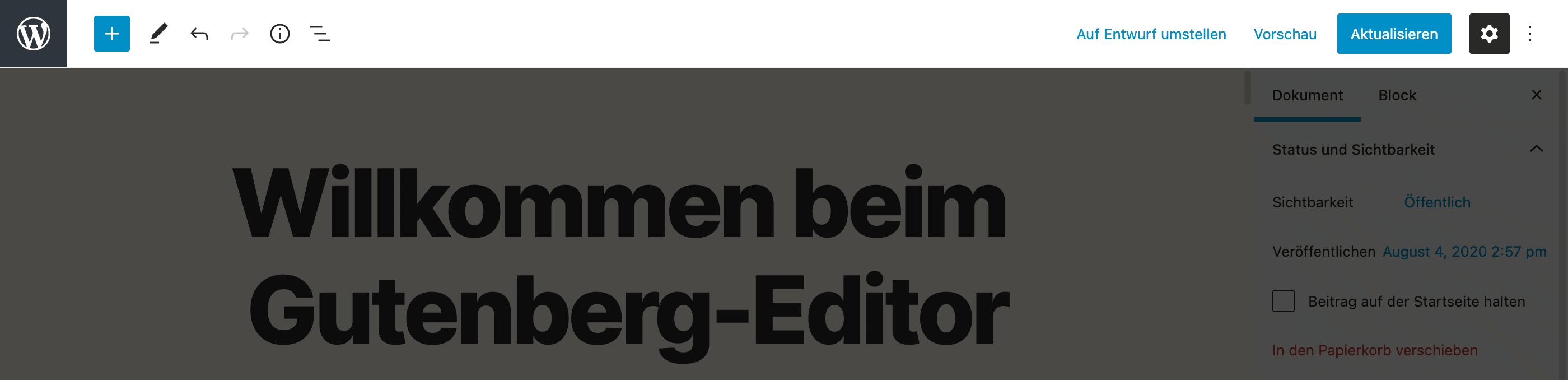
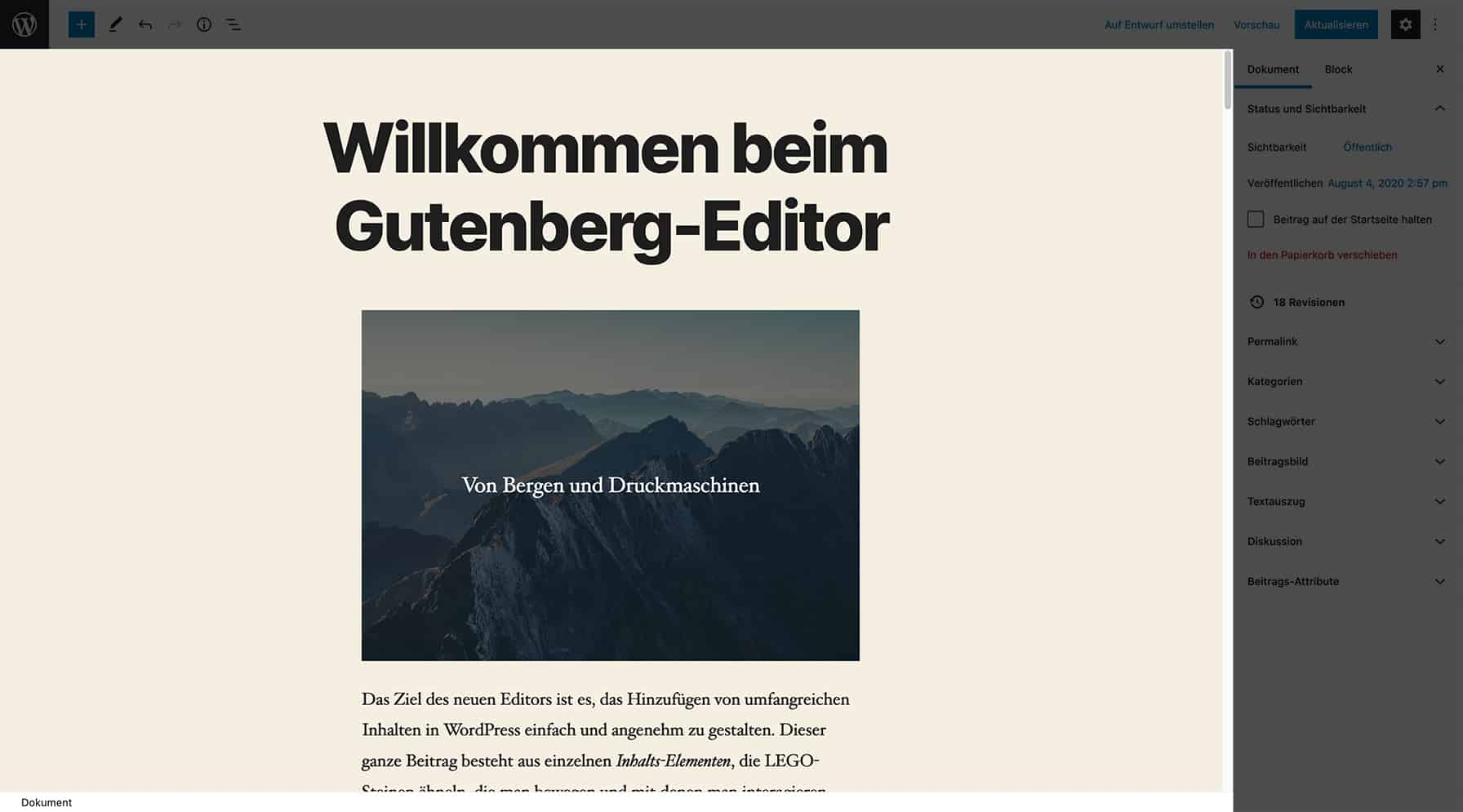
Wenn du deinen Beitrag gerade beginnst, sieht es auf der rechten Seite in der oberen Editor-Leiste aus wie im Bild oben. Du kannst deinen Entwurf speichern, die Vorschau öffnen und den Beitrag veröffentlichen.

Solltest du einen bereits veröffentlichten Beitrag bearbeiten, ändert sich die rechte Seite leicht. Du kannst den Beitrag jetzt als Entwurf umstellen, dir weiterhin eine Vorschau anzeigen lassen und der “Veröffentlichen”-Button heißt jetzt “Aktualisieren”.

Das Zahnrad auf dem dunklen Button zeigt an, dass du gerade die darunter liegenden Editor-Einstellungen geöffnet hast. Du kannst diese Einstellungen über den Button aus- und wieder einblenden. So kannst du noch ablenkungsfreier Schreiben und hast mehr Platz für deinen Inhalt.
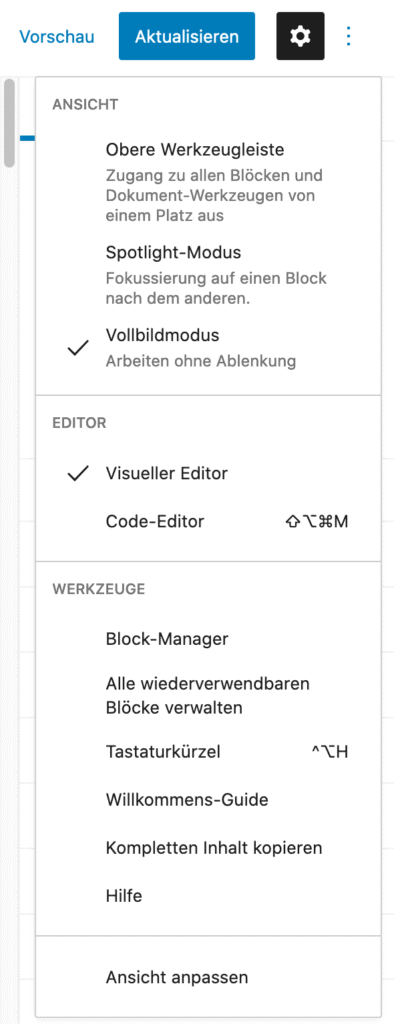
Hinter den drei übereinander gesetzten Punkten verbirgt sich ein erweitertes Menü:

Erweitertes Menü: Ansicht
Unter der Überschrift “Ansicht” findest du drei Einstellungen, die dir beim Schreiben von Beiträgen behilflich sein können. Sie passen den Editor in seiner Funktionsweise an.
Obere Werkzeugleiste

Wenn du die obere Werkzeugleiste auswählst, werden dir die Einstellungen des gerade ausgewählten Blocks nicht mehr am Block selbst, sondern in der oberen Editor-Leiste auf der linken Seite angezeigt.
Spotlight-Modus

Der Spotlight-Modus kann dir dabei helfen, deinen Fokus nur auf den aktuell ausgewählten Block zu legen. Alle anderen Blöcke werden leicht ausgegraut. So siehst du immer genau, wo du dich gerade im Beitrag befindest.
Vollbildmodus
Im Vollbildmodus werden die oberste Admin-Leiste und das Admin-Menü links von WordPress komplett ausgeblendet. Der Editor erhält so die volle Breite deines Bildschirms und du kannst ganz ablenkungsfrei deinen Beitrag schreiben. Du kannst den Beitrag im Vollbildmodus über das WordPress-Icon verlassen:

Bei Klick auf das Icon kommst du zur Beitragsübersicht zurück. Wenn du dann den Beitrag erneut öffnest, ist der Vollbildmodus weiterhin aktiv. Du kannst den Vollbildmodus wieder über die Einstellung im erweiterten Menü deaktivieren. Die Einstellung gilt für alle Beiträge und Seiten.
Erweitertes Menü: Editor
Unter dem Punkt Editor kannst du zwischen zwei Ansichten deines Beitrags wählen: standardmäßig siehst du den Visuellen Editor. Wenn du auf Code-Editor umschaltest, wird dein Beitrag so dargestellt, wie er als Quelltext gespeichert wird.
Achtung! Der Code-Editor ist nur für fortgeschrittene Benutzerinnen und Benutzer gedacht. Du kannst hier sehr leicht deinen Beitrag kaputt machen, wenn du dir nicht sicher bist, was du tust.
Erweitertes Menü: Werkzeuge
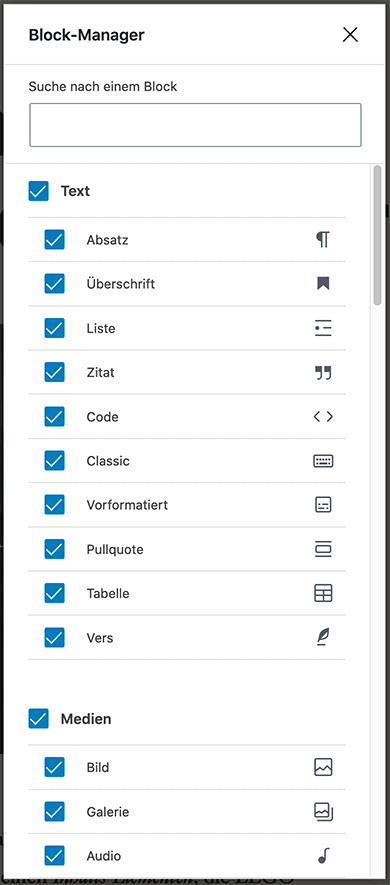
Block-Manager

Seit der WordPress Version 5.2 gibt es den sogenannten Block-Manager. Hier kann man bestimmte Blöcke global deaktivieren, sodass diese nicht mehr im Inserter-Tool angezeigt und benutzt werden können.
So können nicht genutzte Blöcke ausgeblendet werden, um das Inserter-Werkzeug schlank zu halten. Das kann zum Beispiel bei den Embed-Diensten hilfreich sein, nicht genutzte Dienste global auszublenden.
Es können einzelne Blöcke oder ganze Kategorien deaktiviert werden. Klicke dazu einfach auf den Haken beim jeweiligen Element. Zum Speichern verlasse einfach das Fenster des Block-Managers, in dem du auf das Schließen-Symbol oben rechts klickst, oder einfach neben das Fenster in den Editor.
Alle wiederverwendbaren Blöcke verwalten
Der erste Punkt “Alle wiederverwendbaren Blöcke verwalten” bringt dich zu einer Übersichtsseite, wo du deine bisher gespeicherten, wiederverwendbaren Blöcke aufgelistet siehst und bearbeiten kannst. Was wiederverwendbare Blöcke sind, erklären wir dir auf der Seite Alles über die Blöcke.
Tastaturkürzel
Unter “Tastaturkürzel” öffnet sich ein Fenster, in dem du alle verfügbaren Tastaturkürzel für den Editor einsehen kannst. Die Tastaturkürzel werden entsprechen deinem verwendeten Betriebssystem (Mac, Windows, Linux) angezeigt. Für alle, die mehr mit der Tastatur und weniger mit der Maus unterwegs sind, ist dies optimal.
Willkommens-Guide
Über Willkommens-Guide kannst du den kleinen Guide erneut aktivieren, der dir beim ersten Benutzen des Editors angezeigt wurde.
Kompletten Inhalt kopieren
Mit “Kompletten Inhalt kopieren” tust du genau das was es sagt – du kopierst deinen bisher geschriebenen Inhalt komplett und kannst ihn in einem anderen Beitrag wieder einfügen. Alle Blöcke, mit allen vorgenommenen Einstellungen.
Hilfe
Der Punkt Hilfe leitet dich zur englischsprachigen Dokumentation auf wordpress.org weiter.
Ansicht anpassen
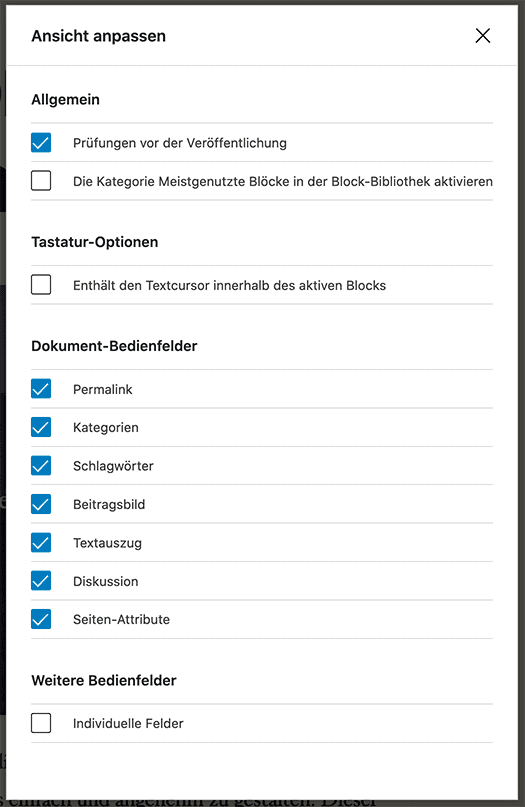
Unter Ansicht anpassen findest du einige Optionen, die du aus diesen Einstellungen im bisherigen Editor kennst, sowie einige neue Funktionen.

Allgemein
“Prüfungen vor der Veröffentlichung aktivieren” ist standardmäßig eingeschaltet. Vor dem tatsächlichen Veröffentlichen wirst du noch einmal gefragt, ob die Einstellungen für die Sichtbarkeit und der Veröffentlichungszeitpunkt korrekt sind. An dieser Stelle kannst du beide Einstellungen anpassen. Erst nach einem weiteren Klick auf Veröffentlichen wird der Beitrag tatsächlich veröffentlicht.
“Die Kategorie Meistgenutzte Blöcke in der Block-Bibliothek aktivieren” schaltet den Übersicht der meistgenutzten Blöcke wieder frei. Seit WordPress 5.5 werden diese nicht mehr standardmäßig ganz oben im Inserter-Werkzeug angezeigt.
Tastatur-Optionen
“Enthält den Textcursor innerhalb des aktiven Blocks” ist ein Feature zur Barrierefreiheit, das mit WordPress 5.5 eingeführt wurde. Wer mit der Tastatur im Bearbeitungs-Modus durch das Dokument navigiert, der konnte bisher nahtlos von einem Block zum nächsten mit den Pfeiltasten hoch und runter springen. So kann man aber auch schnell mal in einen anderen Block verrutschen, wo man gar nicht hin will. Mit dieser Option ist es möglich, dass der Textcursor nur in dem Block bleibt, der gerade aktiv ist. Innerhalb des Blocks kann normal navigiert werden. Um in einen anderen Block zu gelangen, muss dann zwischen den beiden Modi Bearbeiten und Auswählen gewechselt werden.
Dokument-Bedienfelder
Diese Einstellungen kennst du vielleicht aus dem bisherigen Editor unter “Ansicht anpassen”. Du kannst dabei die jeweiligen Standard-Einstellungen von Beiträgen und Seiten aus- oder einblenden.
Weitere Bedienfelder
Hinter der Einstellung “Individuelle Felder” verbirgt sich die Option für die Anzeige der “Benutzerdefinierten Felder”, wie es im bisherigen Editor hieß. Hier kannst du zusätzliche Felder für denen Beitrag oder deine Seite definieren. Die Einstellungen dafür erscheinen unterhalb deines Beitrages. Hier können auch Plugins erscheinen, die den Editor um Einstellungen erweitern, wie z. B. Caching- oder Sharing-Plugins, sofern sie Einstellungen für individuelle Beiträge oder Seiten erlauben.
Editor-Einstellungen

Die Editor-Einstellungen sind kontextabhängig, das heißt: wenn du keinen speziellen Block ausgewählt hast, werden dir die Einstellungen für den gesamten Beitrag oder Seite unter “Dokument” angezeigt. Wenn du einen Block, z. B. einen Absatz oder ein Bild ausgewählt hast, werden dir die Einstellungen für den jeweiligen Block angezeigt.
Du kannst jederzeit aus den Block-Einstellungen wieder in die Beitrags-Einstellungen wechseln, wenn du oben auf “Dokument” klickst.
Bei Seiten hast du auch hier die Seiten-spezifischen Einstellungen wie z. B. die Seiten-Attribute mit den Templates, der übergeordneten Seite und der Reihenfolge.
Die Inhalte der Beitrags-Einstellungen werden dir bekannt vorkommen: Fast alles, was du im alten Editor auf der rechten Seite in der Spalte gefunden hast, ist hier aufgelistet. “Textauszug” und “Diskussion” waren bisher unterhalb des Texteingabefeldes, sind jetzt aber in die rechte Seitenleiste verschoben worden.
In früheren Versionen von Gutenberg war der Permalink nur bei Klick auf den Beitragstitel zu erreichen. Inzwischen kannst du den Permalink ausschließlich in der Seitenleiste bearbeiten.
Wenn du einen bereits existierenden Beitrag bearbeitest, gibt es einen Link, um den Beitrag in den Papierkorb zu verschieben. Auch den Autoren kannst du ändern, aber nur dann, wenn du mehr als einen Benutzer in deiner WordPress-Installation angelegt hast.
Wenn dein Theme Beitragsformate unterstützt, werden diese ebenfalls angezeigt. Außerdem kannst du dir die Revisionen des Beitrags ansehen.
Solltest du in deiner WordPress-Installation weitere Felder an deinen Beiträgen haben, so werden diese, wenn sie korrekt eingebunden worden sind, ebenfalls in der Seitenleiste angezeigt.
Inhaltsbereich des Editors

Im Inhaltsbereich kannst du deinen Beitrag gestalten, in dem du die entsprechenden Blöcke für deinen Beitrag auswählst und diese mit Inhalten füllst. Es ist möglich, dass dein Theme bereits Styles deiner Seite in den Editor lädt – so siehst du schon beim Schreiben, wie es nachher auf deinem Blog aussieht. Ist dies nicht der Fall, so werden die standardmäßigen Styles von Gutenberg geladen.

In WordPress 5.3 kam unten im Inhaltsbereich eine kleine Breadcrumb-Navigation für die Blöcke hinzu. Hierüber kannst du sehen, in welcher Verschachtelung der aktiv ausgewählte Block eingefügt ist. Du kannst jede Ebene einzeln auswählen um zu den Bearbeitungsfunktionen zu kommen, ähnlich wie in der Block-Navigation in der oberen Editor-Leiste.