Mit dem Suchen-Block kannst du die WordPress-Suche mitten in deinen Inhalt einfügen.
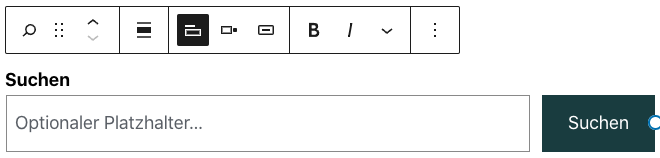
Die Block-Werkzeugleiste

Du kannst den Suchen-Block linksbündig, zentriert und rechtsbündig ausrichten. Standardmäßig ist keine Ausrichtung ausgewählt.
Das nächste Icon, im Screenshot ausgewählt, lässt dich die Suchbeschriftung ein- und ausblenden. Standardmäßig ist dies aktiviert, du siehst über dem Eingabfeld den Text “Suchen”.
Über das zweite Icon mit dem Punkt neben dem Eingabefeld kannst du die Position des Buttons definieren. Standardmäßig wird der Button außen platziert, du kannst ihn aber auch innerhalb des Eingabefeldes platzieren, oder diesen ganz weglassen.
Beim letzten Icon kannst du auf dem Button zwischen dem Wort Suchen und einem Lupen-Icon umschalten. Diese Funktion ist nicht verfügbar, wenn du bei der vorherigen Einstellung den Button deaktiviert hast.
Der Text der Überschrift und des Suchen-Buttons kann fett und kursiv angepasst werden. Weitere Möglichkeiten befinden sich hinter dem kleinen Pfeil nach unten, neben der Kursiv-Einstellung.
Du kannst im dargestellten Suchfeld auch einen eigenen Platzhaltertext einfügen, der dann später in deinem Beitrag angezeigt wird. Dazu tippst du einfach deinen gewünschten Text in das Suchfeld.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
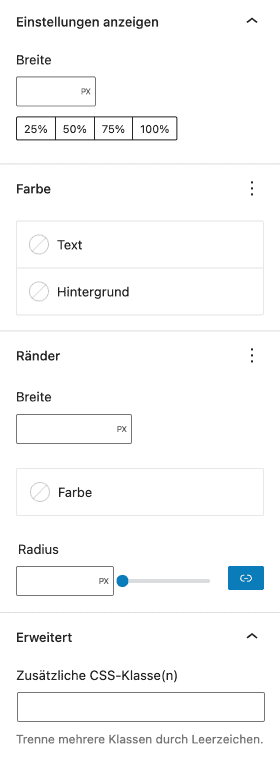
Die Einstellungen in der Seitenleiste

Mit Breite kannst du den Block auf eine gewisse Breite begrenzen, wenn du das möchtest. Zur Auswahl steht ein Eingabefeld für einen individuellen Wert sowie vier Auswahlfelder für 25, 50, 75 und 100 Prozent.
Die Farbe-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind.
Unter Ränder kannst du den Rand des Eingabefeldes anpassen. Dabei kannst du die Breite, eine Farbe und den Radius einstellen. Der Radius wirkt sich zusätzlich noch auf den Button aus.
Unter Erweitert kannst du ausschließlich zusätzliche CSS-Klassen definieren. Das bei vielen anderen Blöcken verfügbare Setzen eines HTML-Ankers ist nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Suchen-Block nicht in andere Blöcke umwandeln. Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Suchen-Block in den jeweiligen Block verschoben wird.