Mit dem Cover-Block kannst du Inhalte auf eine Hintergrundfarbe, ein Bild oder ein Video legen. Bei Bild und Video kannst du diese zusätzlich mit einer Overlay-Farbe versehen.
Die Block-Werkzeugleiste

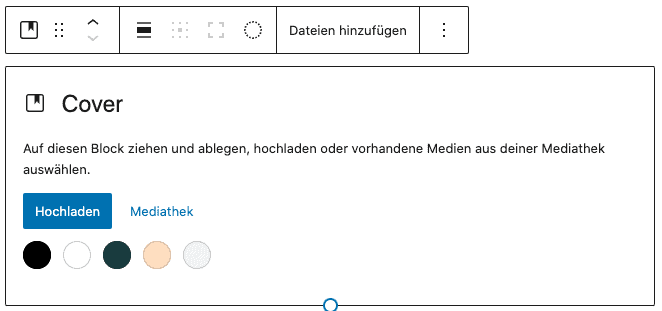
Beim Cover-Block kannst du entweder ein Bild, ein Video oder eine Hintergrundfarbe bzw. einen Farbverlauf hinzufügen.

Der Cover-Block kann linksbündig, zentriert oder rechtsbündig ausgerichtet werden. Erlaubt es das Theme, ist auch eine weite und volle Breite des Cover-Blocks möglich. Standardmäßig wird die Breite des Inhalts genutzt.
Als nächste Einstellung kannst du die Inhaltsposition ändern. Standardmäßig ist der Inhalt horizontal und vertikal zentriert ausgerichtet. Du kannst den Inhalt an neun mögliche Positionen ausrichten: von oben nach unten sowie von links nach rechts. Das Icon in der Block-Werkzeugleiste passt sich der gewählten Position an und markiert diese mit einem dickeren Punkt.
Hinter dem Quadrat mit den vier hervorgehobenen Ecken verbirgt sich die Funktion Auf volle Höhe umschalten, welche in den Einstellungen in der Sidebar die Mindesthöhe des Covers auf 100 VH ändert. Dabei wird das Bild soweit gestreckt, dass es einmal die Höhe des sichtbaren Browserfensters einnimmt.
Der gepunktete Kreis steht für die Duotone-Einstellungen, die beim Cover ebenfalls auf das Hintergrundbild oder das Hintergrundvideo angewendet werden. Die genauen Einstellmöglichkeiten kannst du dir auf der Seite des Bild-Blocks ansehen.
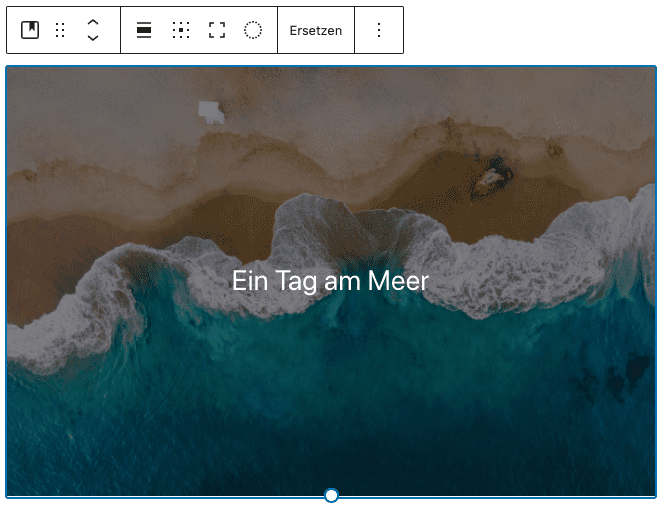
Über Ersetzen kannst du das Medium austauschen und anpassen.
Statt eines Bildes oder eines Videos kannst du auch eine einfache Farbe oder einen Verlauf als Hintergrund nutzen:

Statt dem Punkt Ersetzen steht am Ende der Werkzeugleiste nun Dateien hinzufügen.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste


Je nachdem, ob du ein Medium oder einen Hintergrund beim Cover gewählt hast, unterscheidet sich die Seitenleiste ein wenig.
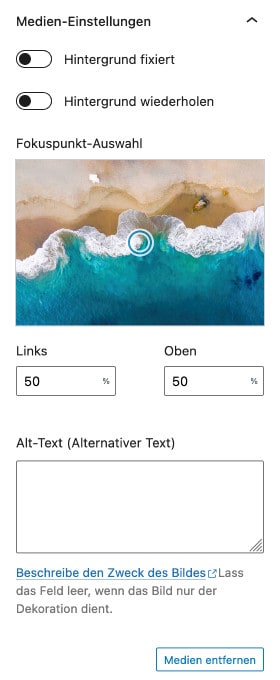
In den Medien-Einstellungen gibt es die Optionen “Hintergrund fixiert” und “Hintergrund wiederholen” nur, wenn du ein Bild ausgewählt hast. Ebenso ist der Alt-Text nur beim Bild verfügbar.
Die Fokuspunkt-Auswahl ist besonders hilfreich, wenn du ein Bild oder Video verwendest, dessen Hauptobjekt nicht genau in der Bildmitte liegt. Du kannst den Fokuspunkt mit der Maus anklicken und bewegen, oder die horizontale und vertikale Position manuell wählen.
Über den Button “Medien entfernen” kannst du das Bild oder Video vom Cover-Block löschen. Die Inhalte (Überschrifte, Absätze, andere Blöcke) bleiben erhalten, es wird auf die Hintergrundfarbe gewechselt.
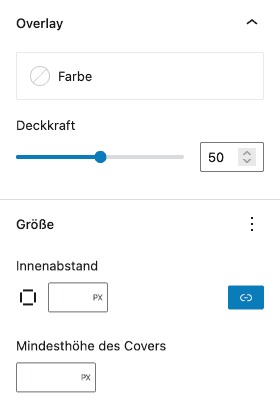
Beim Overlay kannst du die Standard-Farbe des Overlays nach deinen Wünschen anpassen. Der Funktionen zur Farbwahl funktionieren wie bei den anderen Blöcken, bei denen du eine Hintergrundfarbe auswählen kannst.
Auch die Deckkraft des abdunkelnen Overlays kannst du einstellen. Diese ist standardmäßig bei Bild oder Video bei 50 eingestellt und reicht von 0 (kein Overlay) bis 100 (Overlay vollständig, Medium nicht mehr sichtbar). Bei einer gewählten Hintergrundfarbe bzw. einem Hintergrundverlauf ist das Overlay der Hintergrund.
Unter Größe kannst du neben dem Innenabstand die Mindesthöhe in Pixeln angeben, wie hoch der Cover-Block mindestens dargestellt werden soll. Diese Einstellungen sind bei allen Cover-Block-Arten vorhanden.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst ein Cover in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Absatz-Block in den jeweiligen, neu erstellten Block verschoben wird.