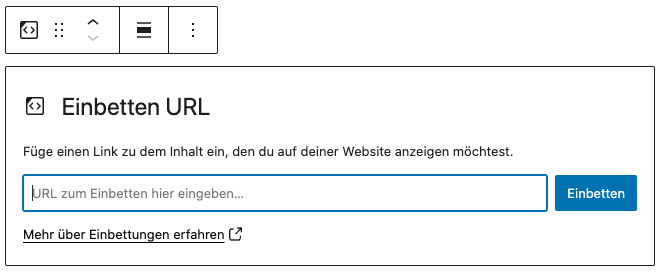
Mit dem Einbetten-Block hast du die Möglichkeit, Inhalte von anderen Webseiten einzufügen. Dazu benötigst du nur die URL, welche dir die Quellseite zur Verfügung stellt. Auch wenn alle Dienste als eigener Block aufgelistet werden, sind diese nur eine Variante des Einbetten-Blocks.
Die Block-Werkzeugleiste

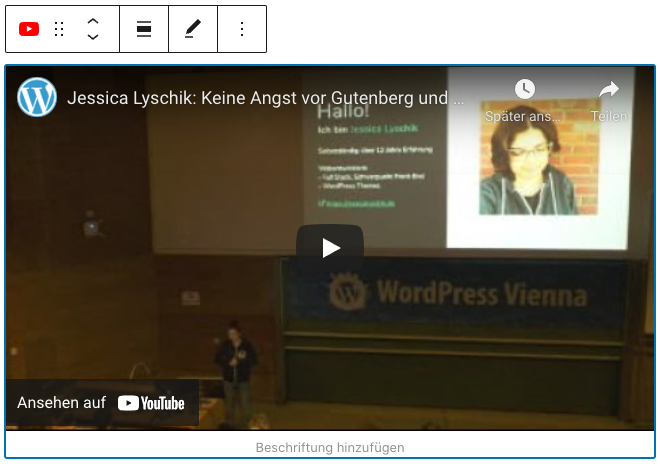
Du kannst den Einbetten-Block linksbündig, zentriert, rechtsbündig, in der weiten Breite oder in der vollen Breite ausrichten. Für letztere beiden gilt, sofern dein Theme diese Funktion unterstützt.

Hast du eine URL hinzugefügt, kannst du diese außerdem über das Stift-Symbol editieren. Bei einem YouTube-Video kannst du zusätzlich eine Beschreibung unterhalb des Videos hinzufügen.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Du musst nicht unbedingt einen spezifischen Einbetten-Block wie Facebook, Twitter oder YouTube angeben, du kannst die Links auch direkt in den allgemeinen Einbetten-Block einfügen. Die Umwandlung erfolgt dann automatisch.
Liste aller unterstützten Dienste
- Amazon Kindle
- Animoto
- Cloudup
- Crowdsignal
- Dailymotion
- Flickr
- Imgur
- Issuu
- Kickstarter
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- SoundCloud
- Speaker Deck
- Spotify
- TED
- TikTok
- Tumblr
- VideoPress
- Vimeo
- Wolfram
- WordPress
- WordPress.tv
- YouTube
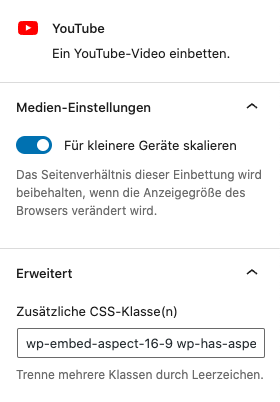
Die Einstellungen in der Seitenleiste

Der Screenshot zeigt die Seitenleiste nach dem Hinzufügen eines YouTube-Videos. Die Einstellung Für kleinere Geräte skalieren ist automatisch voreingestellt. Dies ermöglicht eine responsive Darstellung der Embeds, da zwei CSS-Klassen hinzugefügt werden.
Unter Erweitert kannst du ausschließlich zusätzliche CSS-Klassen definieren. Das bei vielen anderen Blöcken verfügbare Setzen eines HTML-Ankers ist nicht möglich.
Umwandeln in andere Blöcke
Du kannst eine Überschrift in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Einbetten-Block in den jeweiligen Block verschoben wird.