Mit dem Code-Block kannst du ganz einfach kleine Code-Schnipsel zu deinem Beitrag hinzufügen.
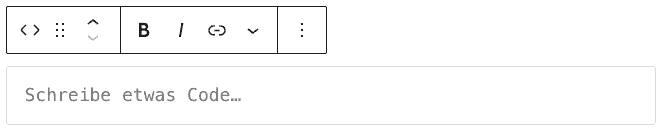
Die Block-Werkzeugleiste

Im Code-Block kannst du den Text fett oder kursiv gestalten und einen Link hinzufügen. Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.

Der Text wird in einem Monospace-Font dargestellt. In der Ausgabe wird der Inhalt vom HTML-Tag <code> umschlossen.
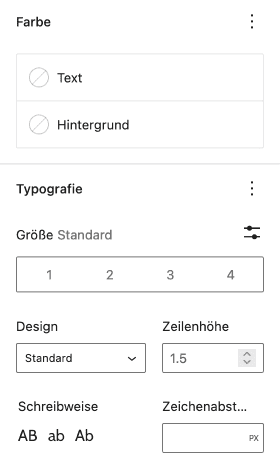
Die Einstellungen in der Seitenleiste

Die Farbe– und Typografie-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind. Eine Linkfarbe kann im Code-Block nicht gesetzt werden.

Bei der Größe kannst du zwischen dem Innenabstand und dem Außenabstand wählen. Für beide Größen kannst du den Abstand entweder für alle Seiten gleich (wie dargestellt), oder für jede Seite individuell einstellen. Dazu klickst du auf den blauen Button rechts neben dem Eingabefeld, um die Funktion umzuschalten. Beim Innenabstand kannst du alle vier Seiten individuell einstellen, während beim Außenabstand nur die Möglichkeit besteht, den oberen und unteren Abstand zu ändern.
Der Code-Block bietet dir die Möglichkeit, Einstellungen für die Ränder zu konfigurieren. Dabei kannst du die Breite, den Stil (durchgehend, gestrichelt, gepunktet), eine Farbe und den Radius einstellen. Beim Radius kannst du auswählen, ob dieser für alle Seiten gleich sein soll, oder ob du diesen für jede Ecke separat einstellen möchtest.
Wenn nicht alle Einstellungen für dich sichtbar sind, kannst du sie über die drei Punkte neben der Abschnittsüberschrift einblenden.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst den Code-Block in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Code-Block in den jeweiligen, neu erstellten Block verschoben wird.