Mit Überschriften kannst du deine Texte und Inhalte ganz einfach strukturieren.
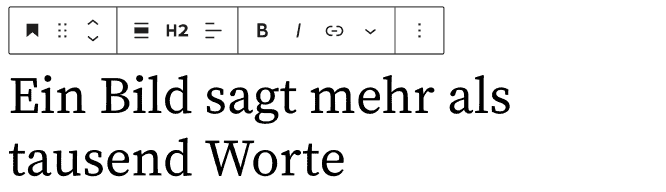
Die Block-Werkzeugleiste

Über die Ausrichtung (Icon links von H2 im Screenshot) kannst du steuern, ob die Überschrift breiter als der reguläre Inhalt angezeigt werden soll. Hier kannst du zwischen weiter und gesamter Breite wählen. Wie breit die Einstellungen sind, ist abhängig von deinem verwendeten Theme.
Als nächstes wird die gewählte Überschrifts-Größe angezeigt, im Screenshot H2. Hier kannst du zwischen allen Größen von H1 bis H6 wählen. Standardmäßig ist eine Überschrift auf H2 eingestellt. Änderst du die Überschrift z. B. in H3 oder H4, wird die entsprechende Größe auch in der Werkzeugleiste angezeigt.
Wichtig!
Die allermeisten Themes verwenden die H1 für den Titel des Beitrages oder der Seite. Du solltest darauf verzichten, eine weitere H1-Überschrift in deinem Beitrag hinzuzufügen.
Der Text der Überschrift kann linksbündig, zentriert oder rechtsbündig ausgerichtet werden.
Außerdem hast du die Möglichkeit, den Text fett oder kursiv zu gestalten und einen Link hinzuzufügen.
Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
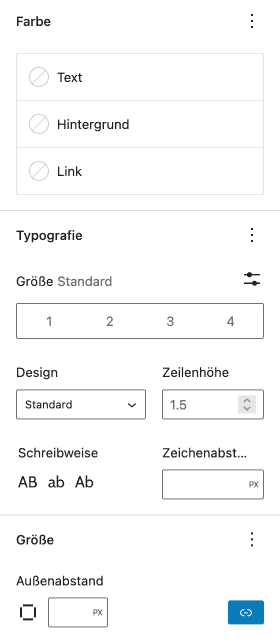
Die Einstellungen in der Seitenleiste

Die Farbe– und Typografie-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind.
Unter Größe kannst du den Außenabstand einstellen, mit dem du zusätzlich Abstand rund um den Überschrift-Block einstellen kannst. Standardmäßig ist der Abstand für alle vier Seiten (oben, rechts, unten, links) gleich. Über den Button rechts neben dem Eingabefeld kannst du die Seiten-Verbindung aufheben, sodass vier Eingabefelder erscheinen, bei denen du individuell die Angaben für jede Seite setzen kannst. Mögliche Einheiten sind Pixel, Prozent, Em, Rem, VW (Viewport Width) und VH (Viewport Height). Dein verwendetes Theme kann auch nur eine Auswahl der genannten Einheiten anbieten.
Wenn nicht alle Einstellungen für dich sichtbar sind, kannst du sie über die drei Punkte neben der Abschnittsüberschrift einblenden.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst eine Überschrift in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Überschriften-Block in den jeweiligen, neu erstellten Block verschoben wird.