Mit dem Spalten-Block kannst du Inhalte bequem nebeneinander platzieren oder größere Abschnitte deines Inhaltes organisieren.
Die Block-Werkzeugleiste
Spalten-Block (Eltern-Element)

Der Spalten-Block nimmt standardmäßig die Breite ein, die dein normaler Inhalt benötigt. Weiterhin kannst du beim Spalten-Block auswählen, ob du die weite Breite oder die volle Breite nutzen möchtest, sofern dein Theme dies unterstützt.
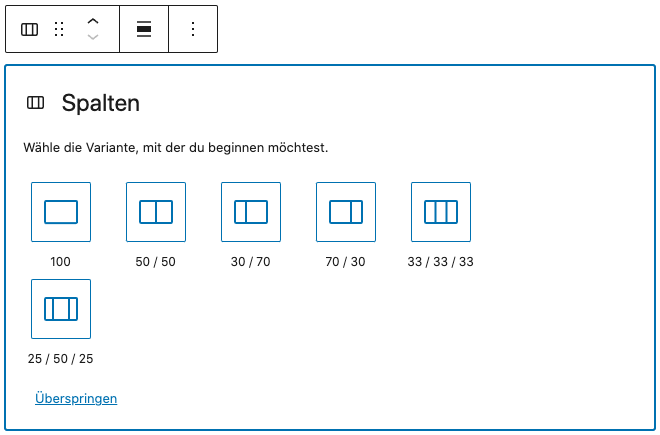
Beim Anlegen des Spalten-Blocks kannst du auswählen, ob du eine der vorgegebenen Spalten-Variationen auswählen möchtest. Dabei stehen die gängigsten Varianten zur Verfügung.

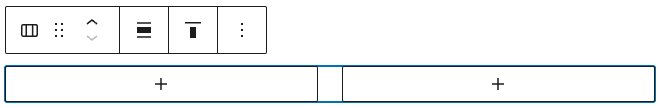
Nachdem du dich für eine Variation entschieden hast, kannst du in der Werkzeugleiste zusätzlich die vertikale Ausrichtung für alle Spalten anpassen. Standardmäßig sind diese oben ausgerichtet, auch mittig und unten sind möglich.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste. Bitte beachte, dass der Spalten-Block nicht als HTML bearbeitet werden kann.
Spalte-Block (Kind-Element)

Für das Beispiel habe ich mich für ein einfaches, 2-spaltiges Layout entschieden. Nachdem das Layout ausgewählt wurde, ist die erste Spalte vorausgewählt.
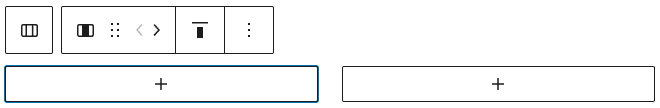
In der Werkzeugleiste ist nun an erster Stelle das Icon für das Eltern-Element des Spalten-Blocks, dass dir den Wechsel zu den Einstellungen des Eltern-Blocks vereinfacht. Anschließend folgt die normale Werkzeugleiste für die einzelne, ausgewählte Spalte. Anstatt der Pfeile zum Verschieben nach oben/nach unten kannst du die Spalten nach links und rechts verschieben. Außerdem kannst du für die ausgewählte Spalte die vertikale Ausrichtung mit den Werten oben, mittig und unten individuell einstellen.
Die Einstellungen in der Seitenleiste
Spalten-Block (Eltern-Element)

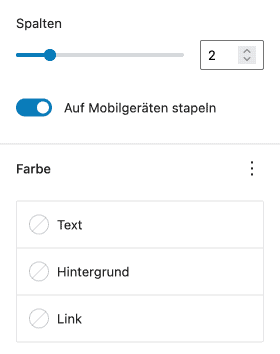
Beim Eltern-Element kannst du bei Spalten die Anzahl der Spalten anpassen, auch nach der Auswahl einer Variation. Es sind zwischen 1 und 6 Spalten möglich. Die Angabe auf Mobilgeräten stapeln ist standardmäßig aktiviert, somit werden bei kleineren Auflösungen die einzelnen Spalten untereinander dargestellt.
Die Farbe-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind.

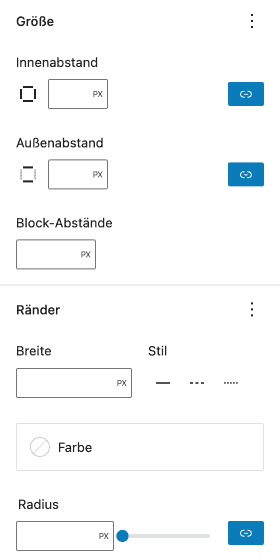
Unter Größe kannst du den Innenabstand sowie den oberen und unteren Außenabstand des Spalten-Blocks anpassen. Ebenso kannst du die Ansicht umschalten und die Abstände für einzelne Seiten anpassen, wenn du dies benötigst. Auch die Abstände zwischen den Blöcken kannst du hier einstellen.
Bei Ränder kannst du verschiedene Einstellungen für einen Rand setzen. Möglich ist die Breite in Pixel, Prozent, Em, Rem, VW (Viewport Width) oder VH (Viewport Height). Dein Theme kann auch nur eine Auswahl dieser Einheiten bereitstellen. Den Stil kannst du als durchgehend, gestrichelt oder gepunktet einstellen. Bei der Farbe kannst du frei wählen oder eine Farbe der vorgegebenen Farbpaletten nutzen. Zusätzlich kann ein Radius eingestellt werden, um die Ecken abzurunden, entweder über das Eingabefeld oder den Slider daneben. Auch hier kannst du die Einheit anpassen. Wenn nötig, kannst du die Eingabe auch umschalten, sodass du statt für alle vier Ecken gleichzeitig den Radius für jede Ecke einzeln einstellen kannst.
Spalte-Block (Kind-Element)

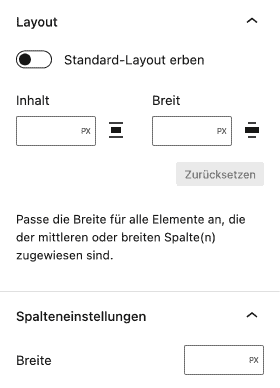
Im Bereich Layout kannst du einstellen, ob die gewählte Spalte die Standard-Einstellungen hinsichtlich der Breite übernimmt. Wenn die Spalte nicht das Standard-Layout erben soll, siehst du zwei Eingabefelder für Inhalt und Breit. Dabei steht Inhalt für den normalen Inhaltsbereich und Breit für die “weite Breite”. Auch wenn der Spalte eigentlich mehr Platz zur Verfügung steht, wird durch diese Angaben der Inhalt der Spalte auf die angegebenen Maße begrenzt.
Bei den Spalteneinstellungen kannst du die Gesamtbreite der gewählten Spalte anpassen. Dabei kannst du zwischen den Einheiten Pixel, Prozent, Em, Rem, VW (Viewport Width) und VH (Viewport Height) wählen.

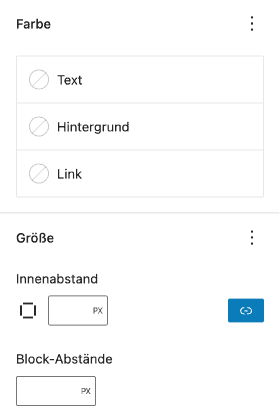
Die Farbe-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind.
Unter Größe kannst du pro Spalte auch den Innenabstand individuell anpassen. Auch eine Anpassung einzelner Seiten ist über den blauen Button rechts möglich. Ebenso kannst du die Abstände zwischen den enthaltenen Blöcken anpassen.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Spalten-Block nicht in andere Blöcke umwandeln. Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Spalten-Block in den jeweiligen Block verschoben wird.