Der Stapel-Block ist eigentlich eine Variation des Gruppen-Blocks, mit welchem du beliebige Blöcke untereinander anlegen kannst. Er unterscheidet sich aber dennoch vom Gruppen-Block.
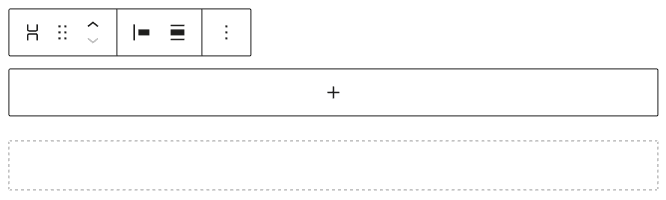
Die Block-Werkzeugleiste

Beim Stapel-Block kannst du bei der ersten Einstellung in der Werkzeugleiste einstellen, wie die horizontale Ausrichtung der enthaltenen Blöcke sein soll. Hier kannst du zwischen links ausrichten, zentriert, rechts ausrichten und mit Abstand zwischen den Elementen wählen.
Als zweite Einstellung kannst du die Ausrichtung des gesamten Blocks einstellen. Standardmäßig nimmt dieser die Breite des Inhalts ein, der Block kann aber auch auf die weite oder volle Breite gestreckt werden.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste. Ein Stapel-Block kann nicht als HTML bearbeitet werden.
Im Gegensatz zum Gruppen-Block arbeitet der Stapel-Block mit dem Flexbox-CSS, wodurch sich die Elemente innerhalb des Stapel-Blocks etwas bequemer und auch gleichmäßig ausrichten lassen.
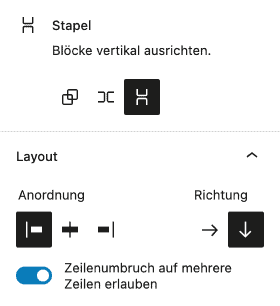
Die Einstellungen in der Seitenleiste

Ganz oben in der Seitenleiste kannst du schnell zwischen den beiden anderen Variationen Gruppe und Zeile wechseln.
Im Bereich Layout kannst du die Anordnung der Elemente (wie in der Werkzeugleiste) anpassen. Zusätzlich kannst du hier die Richtung der Elemente bestimmen, also horizontal (nebeneinander) oder vertikal (untereinander). Die Option Zeilenumbruch auf mehrere Zeilen erlauben ist standardmäßig aktiviert und sorgt dafür, dass die Elemente untereinander dargestellt werden.

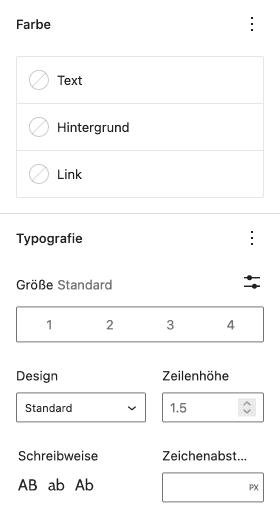
Die Farbe– und Typografie-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind.

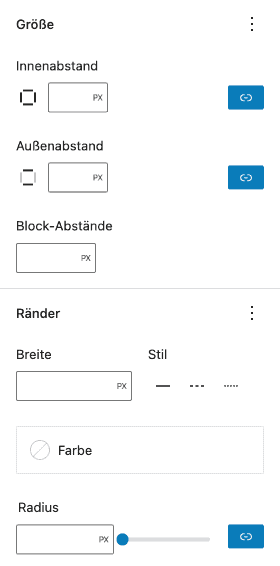
Bei Größe kannst du den Innen- und Außenabstand anpassen und auch hier zwischen der Eingabe für alle Seiten gleichzeitig oder jede Seite einzeln wechseln. Beim Außenabstand ist nur der obere und untere Abstand einstellbar. Auch der Abstand zwischen den Blöcken kann gesondert eingestellt werden.
Bei Ränder kannst du verschiedene Einstellungen für einen Rand setzen. Möglich ist die Breite in Pixel, Prozent, Em, Rem, VW (Viewport Width) oder VH (Viewport Height). Den Stil kannst du als durchgehend, gestrichelt oder gepunktet einstellen. Bei der Farbe kannst du frei wählen oder eine Farbe der vorgegebenen Farbpaletten nutzen. Zusätzlich kann ein Radius eingestellt werden, um die Ecken abzurunden, entweder über das Eingabefeld oder den Slider daneben. Auch hier kannst du die Einheit anpassen. Wenn nötig, kannst du die Eingabe auch umschalten, sodass du statt für alle vier Ecken gleichzeitig den Radius für jede Ecke einzeln einstellen kannst.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst eine Zeile in folgende Blöcke umwandeln:
Die Umwandlung in Spalten bewirkt, dass der Zeile-Block in den Spalten-Block verschoben wird.
Eine Umwandlung in eine Gruppe oder eine Zeile kannst du über die Einstellungen in der Seitenleiste vornehmen (siehe oben).