Mit dem Buttons-Block kannst du einen oder mehrere Buttons in deinem Beitrag oder deiner Seite erstellen.
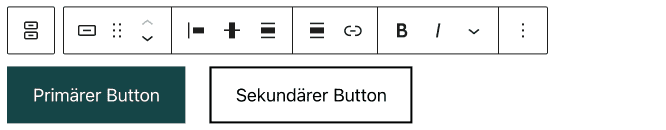
Die Block-Werkzeugleiste
Buttons-Block (Eltern-Element)

Seit WordPress 5.4 ersetzt der Buttons-Block den einzelnen Button-Block, den es vorher gab. Beim neuen Buttons-Block können jetzt mehrere einzelne Buttons nebeneinander oder untereinander hinzugefügt werden. Außerdem kann jeder Button einzeln angepasst werden. Weitere Buttons kannst du mit dem Plus-Icon in der rechten unteren Ecke hinzufügen.
Mit dem ersten Einstellungs-Icon kannst du die Ausrichtung der Elemente, also der einzelnen Buttons, definieren. Dabei kannst du zwischen links ausgerichtet, zentriert ausgerichtet, rechts ausgerichtet und mit Abstand zwischen den Elementen auswählen.
Mit dem zweiten Icon kannst du die vertikale Ausrichtung ändern. Standardmäßig sind die Buttons mittig ausgerichtet, du kannst sie aber auch oben oder unten ausrichten.
Sofern es das Theme erlaubt, kannst du zusätzlich den die Ausrichtung des Buttons-Block auf die weite oder volle Breite einstellen.
Button-Block (Kind-Element)

Wenn du nun auf einen einzelnen Button klickst, bleiben die Ausrichtungs-Einstellungen des Eltern-Elements sichtbar und es kommen weitere Einstellungsmöglichkeiten für den individuellen Button hinzu.
Das zweite Ausrichtungs-Icon ist kein Bug, denn damit lässt sich die Ausrichtung des einzelnen, gewählten Buttons innerhalb des Eltern-Elements individuell steuern.
Du kannst wie gewohnt einen Link hinzufügen und diesen in einem neuen Tab öffnen lassen, falls nötig.
Den Text auf dem Button kannst du außerdem fett und kursiv setzen. Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste
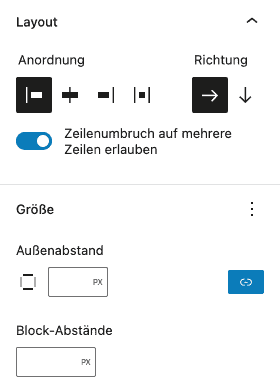
Buttons-Block (Eltern-Element)

Beim Buttons-Block, dem Eltern-Element, kannst du in der Seitenleiste unter Layout als erstes die Anordnung der Elemente (wie in der Werkzeugleiste) anpassen. Zusätzlich kannst du hier die Richtung der Buttons bestimmen, also horizontal (nebeneinander) oder vertikal (untereinander). Die Option Zeilenumbruch auf mehrere Zeilen erlauben ist standardmäßig aktiviert und sorgt dafür, dass wenn der Platz für die Buttons zu eng wird, z. B. in einer mobilen Ansicht, dass die Buttons untereinander dargestellt werden.
Bei Größe hast du zwei Optionen: einmal der Außenabstand, der über die drei Punkte rechts neben der Überschrift eingeblendet werden kann. Mit dem Außenabstand kannst du bestimmen, ob die Buttons einen genauen Abstand zu anderen Blöcken erhalten sollen. Beim Buttons-Block ist der Außenabstand nur für oben und unten möglich, erkennbar an den zwei schwarzen Balken oben und unten beim Viereck vor dem Eingabefeld. Als Einheiten kannst du zwischen Pixel, Prozent, Em, Rem, VW (Viewport Width) und VH (Viewport Height) wählen. Stellst du hier einen Abstand ein, gilt er für beide Seiten. Dies kannst du über den blauen Button rechts daneben umstellen, sodass du zwei Textfelder erhälst, bei denen du die Abstände separat eintragen kannst.
Mit der zweiten Einstellung Block-Abstände kannst du festlegen, wie groß der Abstand zwischen den einzelnen Button-Blöcken sein soll.
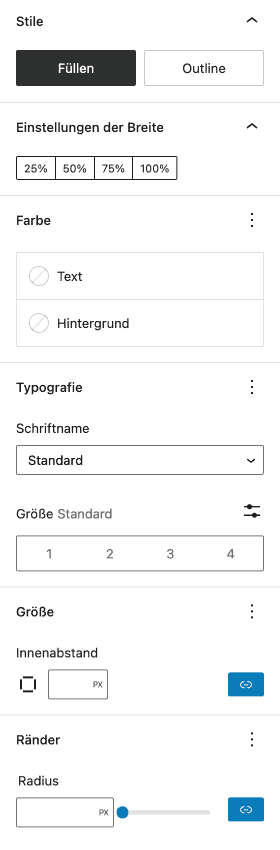
Button-Block (Kind-Element)

Bei den einzelnen Button-Blöcken kannst du standardmäßig zwischen zwei Stilen wählen, dem Füllen-Stil und dem Outline-Stil. Seit WordPress 6.0 ist es nicht mehr möglich, einen Standard-Stil auszuwählen, da dieses Feature zugunsten der Globalen Stile entfernt wurde.
Mit Einstellungen der Breite kannst du einem Button eine fest definierte Breite geben, die dieser abhängig von der verfügbaren Inhaltsbreite einnimmt.
Die Farbe– und Typografie-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind. Bei den Buttons ist bei der Typografie nur die Schriftfamilie und die Schriftgröße einstellbar.
Unter Größe kannst du den Innenabstand wählen, entweder für alle vier Seiten gleich oder einzeln angepasst über den blauen Button rechts.
Bei der Einstellung für Ränder kannst du einstellen, ob der Button abgerundete Ecken haben soll. Du kannst den Wert entweder über das Eingabefeld oder den Slider definieren. Dieser gilt standardmäßig für alle vier Ecken. Über den blauen Button rechts kannst du zum Einzel-Modus umschalten, bei dem du jede Ecke individuell einstellen kannst.
In älteren Versionen des Block-Editors gab es in der Seitenleiste Link-Einstellungen. Unter anderem gab es ein Eingabefeld für das rel Attribut beim Link. Dieses findet sich nun beim Button-Block unter Erweitert. Hier kannst du, wenn nötig, nofollow, noreferrer oder die neuen Attribute sponsored oder ugc einfügen.

Weiterhin kann ein HTML-Anker und zusätzliche CSS-Klassen an einem individuellen Button-Block hinterlegt werden.
Umwandeln in andere Blöcke
Du kannst einen Button nicht in andere Blöcke umwandeln. Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Buttons-Block in den jeweiligen Block verschoben wird.