Möchtest du andere Dateien in deine Beiträge oder Seiten einfügen, die nicht Audios, Bilder oder Videos sind, kannst du dies mit dem Datei-Block tun.
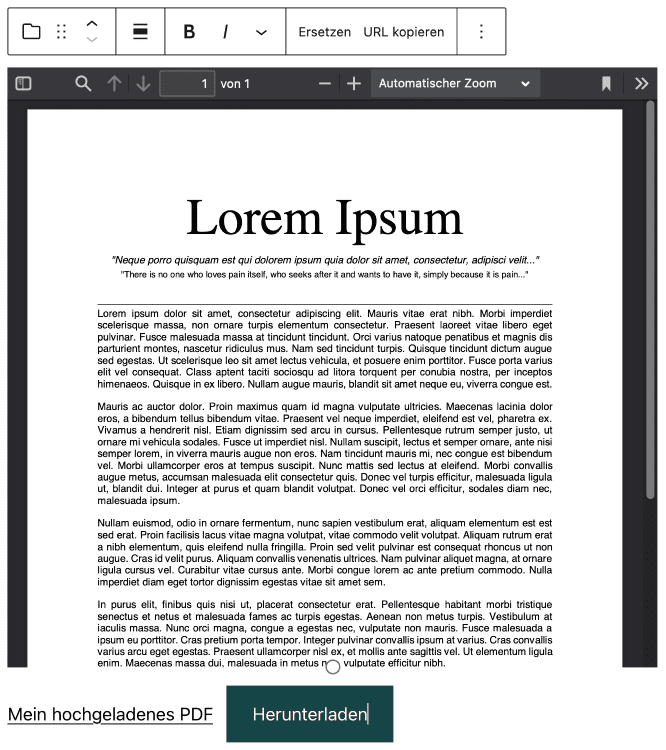
Die Block-Werkzeugleiste

Du kannst den Datei-Block linksbündig, zentriert oder rechtsbündig ausrichten. Wenn dein Theme die weite Breite oder die volle Breite unterstützt, ist auch das möglich.

Den Beschreibungs- und den Buttontext kannst du fett und kursiv gestalten. Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Bei Ersetzen kannst du die Mediathek öffnen und eine andere Datei auswählen. Mit URL kopieren kannst du außerdem die URL zu deiner hochgeladenen Datei kopieren, wenn du sie noch anderweitig benötigst.

Wenn du eine PDF-Datei hochlädst, wird dir eine Vorschau der PDF-Datei angezeigt. Diese kannst du optional in den Einstellungen ausblenden.
Die Einstellungen in der Seitenleiste

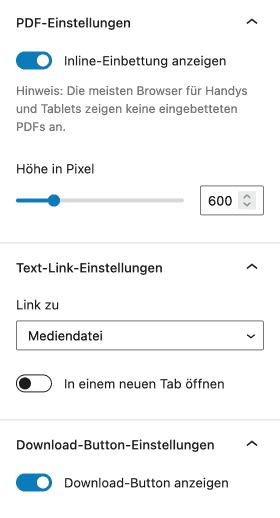
Hast du eine PDF-Datei ausgewählt, werden dir in der Seitenleiste zwei weitere PDF-Einstellungen angeboten. Standardmäßig ist die Inline-Einbettung aktiviert, d. h. du siehst wie oben im Screenshot zu sehen eine Vorschau der Datei. Dabei kannst du die Höhe des Vorschau-Bereichs mit dem Schieberegler oder dem Eingabefeld anpassen.
Du kannst für die hochgeladene Datei ebenfalls die Link-Einstellungen anpassen. Bei “Link zu” kannst du zwischen der Medien-Datei selbst und der Anhang-Seite wählen. Ebenso kannst du diesen Link in einem neuen Tab öffnen lassen.
Standardmäßig wird der Download-Button neben dem Dateinamen angezeigt. Du kannst diesen auch deaktivieren, falls du den Button nicht anzeigen lassen möchtest. Der Download-Button erleichtert es deinen Besuchern, die Datei herunterzuladen.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Datei-Block in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Datei-Block in den jeweiligen, neu erstellten Block verschoben wird.