Der Vers-Block scheint dem Absatz-Block sehr ähnlich zu sein, unterscheidet sich aber in der Funktionalität doch etwas.
Die Block-Werkzeugleiste
Der Vers-Block wirkt zu Beginn unscheinbar. Die Ausrichtung ist linkbündig, zentriert oder rechtsbündig möglich. Formatiert werden kann der enthaltene Text mit fett und kursiv, ein Link kann hinzugefügt werden. Weitere Textformatierungen befinden sich hinter dem kleinen Pfeil nach unten.

Der größte Unterschied zum Absatz: wenn man im Vers-Block Enter drückt, entsteht im Block selbst eine neue Zeile. Beim Absatz entsteht gleich ein ganz neuer Block, außer man erzeugt den neuen Absatz mit Umschalt+Enter.
So lassen sich gut Gedichte oder Songtexte in einem Beitrag darstellen.
Hinter dem kleinen Pfeil nach unten verstecken sich weitere Funktionen zur Textformatierung. Diese und die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste

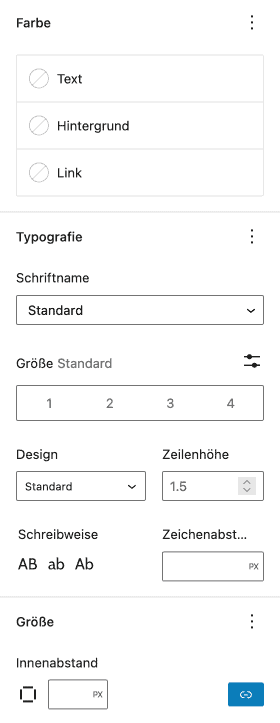
Die Farbe– und Typografie-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind. Zusätzlich besteht beim Listen-Block die Möglichkeit, eine Schriftfamilie auszuwählen, allerdings nur, wenn es das Block-Theme erlaubt.
Bei der Größe kannst den Innenabstand anpassen. Diesen kannst du entweder für alle Seiten gleich (wie dargestellt), oder für jede Seite individuell einstellen. Dazu klickst du auf den blauen Button rechts neben dem Eingabefeld, um die Funktion umzuschalten.
Wenn nicht alle Einstellungen für dich sichtbar sind, kannst du sie über die drei Punkte neben der Abschnittsüberschrift einblenden.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Vers in folgende Blöcke umwandeln:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Vers-Block in den jeweiligen, neu erstellten Block verschoben wird.