Mit dem Medien-und-Text-Block kannst du ein Bild oder Video neben weitere Inhalte setzen.
Die Block-Werkzeugleiste

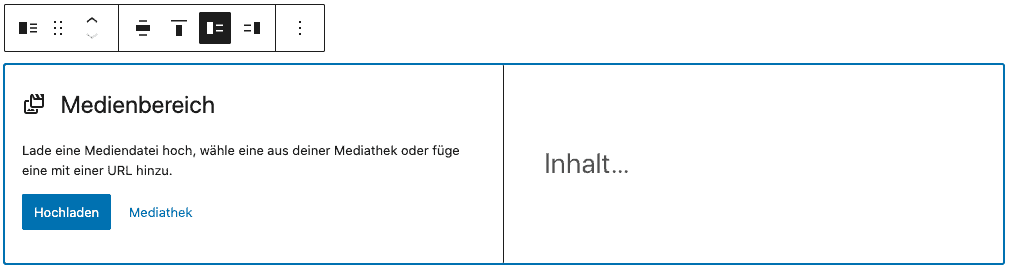
Der Medien und Text-Block ist standardmäßig als weite Breite definiert und kann auch auf die volle Breite gestreckt werden. Ebenso ist es möglich, auf die Standard-Breite des Inhalts zu wechseln.
Das nächste Icon ist für die Einstellung der vertikalen Ausrichtung. Je nachdem, welcher Inhalt der größere ist, kann der andere Inhalt oben, mittig oder unten ausgerichtet werden. Oben ist dabei die Standard-Einstellung.
Über die beiden nachfolgenden Icons kannst du auswählen, auf welcher Seite das Medium (Bild oder Video) angezeigt wird. Standardmäßig wird der Medien-Bereich links geladen, der Content-Bereich rechts. Im Content-Bereich wird ein Absatz-Block vorgeschlagen, in der Schriftgröße Groß. Du kannst diesen Block auch entfernen und andere Inhalte hinzufügen.

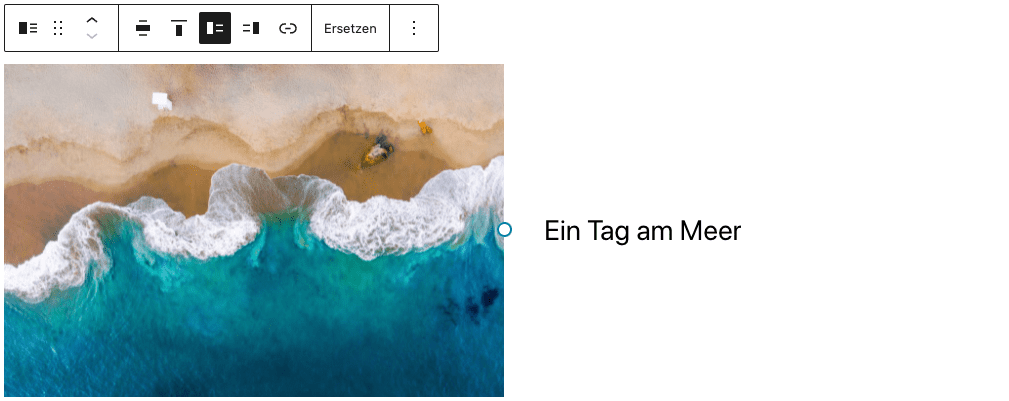
Bei einem Bild kannst du eine URL einfügen oder einen Link zur Mediendatei oder Anhang-Seite setzen. Über Ersetzen kannst du außerdem das Medium durch ein anderes ersetzen.
Hast du ein Bild oder Video zum Block hinzugefügt, kannst du die Größe des Mediums mit dem blauen Punkt bestimmen. Ziehst du das Bild kleiner, wird der Content-Bereich größer und anders herum.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste. Der Medien und Text-Block kann nicht als HTML bearbeitet werden.
Die Einstellungen in der Seitenleiste

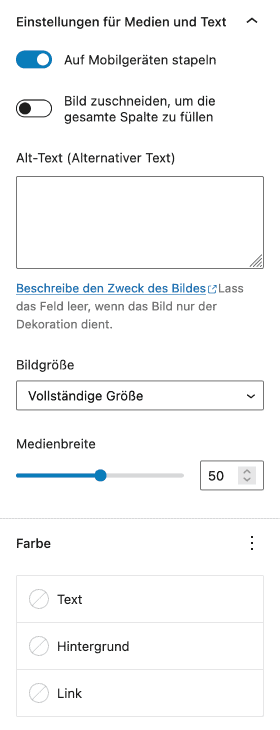
Auf Mobilgeräten stapeln bedeutet, dass die Inhalte auf Mobilgeräten untereinander statt nebeneinander dargestellt werden. Diese Option ist standardmäßig aktiv.
Hast du als Medium ein Bild hinzugefügt, bekommst drei weitere Einstellungen: Zum einen kannst du das Bild zuschneiden lassen, um die gesamte Spalte zu füllen. Wählst du dies aus, kannst du wie beim Cover-Block den Fokuspunkt bestimmen.
Weiterhin wird dir ein Feld für den Alt-Text (Alternativer Text) des Bildes angezeigt. Beschreibe hier, was auf dem Bild zu sehen ist, um die Barrierefreiheit deines Inhaltes zu verbessern.
Ebenso kannst du die Bildgröße entsprechend deiner vorhandenen Bildgrößen aus Theme und Plugins anpassen.
Bei Medienbreite kannst du einstellen, welche Breite das Medium erhalten soll. Dies ist eine zusätzliche Möglichkeit zur Einstellung mit dem blauen Punkt direkt am Medium.
Die Farbe–Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind.
Wenn nicht alle Einstellungen für dich sichtbar sind, kannst du sie über die drei Punkte neben der Abschnittsüberschrift einblenden.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Der Medien-und-Text-Block kann je nach ausgewähltem Medium umgewandelt werden:
Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Medien-und-Text-Block in den jeweiligen, neu erstellten Block verschoben wird.