Mit dem Trenner kannst du unkompliziert eine optische Abgrenzung in deinen Inhalt einbauen. Früher hieß dieser Block Trennzeichen.
Die Block-Werkzeugleiste

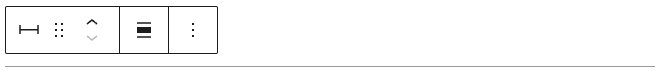
In der Werkzeugleiste kannst du beim Trenner-Block die Ausrichtung auf weite oder volle Breite anpassen. Je nach verwendeten Theme unterscheiden sich die Trenner in der Darstellung.
Beim Block-Icon an erster Stelle ist neben den Umwandlungs-Funktionen auch die Möglichkeit vorhanden, aus den vorhandenen Block-Stilen zu wählen.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste

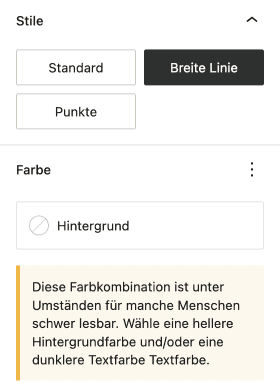
Du kannst in den Einstellungen ebenfalls einen von drei vorgegebenen Stilen des Trenner-Blocks auswählen. Seit WordPress 6.0 ist es nicht mehr möglich, einen Standard-Stil auszuwählen, da dieses Feature zugunsten der Globalen Stile entfernt wurde.
Die Farbe-Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind. Du erhälst auch einen Hinweis, wenn der Farbkontrast des Trenners zum Hintergrund nicht ausreichend sein sollte.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Umwandeln in andere Blöcke
Du kannst einen Trenner-Block nicht in einen anderen Block umwandeln. Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Trenner-Block in den jeweiligen Block verschoben wird.