Mit dem Social-Icons-Block kannst du ganz unkompliziert Links zu deinen Profilen in den sozialen Netzwerken setzen oder andere Websites verlinken.
Die Block-Werkzeugleiste

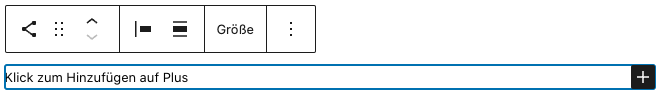
Der Social-Icons-Block ist ein verschachtelter Block, d. h. neben dem Eltern-Element ist jedes Icon für sich ein Kind-Element innerhalb des Social-Icons-Blocks. Im obigen Screenshot ist die Block-Werkzeugleiste für das Eltern-Element zu sehen.
Als erstes kannst du einstellen, wie die Kind-Elemente ausgerichtet werden sollen: linksbündig, zentriert, rechtsbündig oder mit Abstand dazwischen. Als zweite Einstellung kannst du den Block selbst linksbündig, zentriert und rechtsbündig ausrichten.
Über Größe kannst du die Größe der Icons einstellen. Dabei kannst du zwischen Klein, Normal, Groß und Riesig wählen.

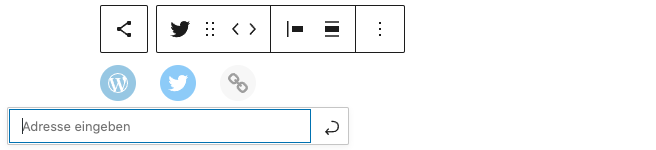
Wenn du ein einzelnes Icon auswählst, ändert sich die Block-Werkzeugleiste ein wenig. Statt den gesamten Block nach oben oder unten zu verschieben, erscheinen Pfeile für nach links und rechts, um die Reihenfolge der einzelnen Icons zu ändern. Unterhalb der Icons erscheint dann das Feld zur Eingabe der URL für das jeweilige Netzwerk oder der Website.
Die Einstellungen im weiterführenden Menü hinter den drei Punkten am Ende erklären wir dir auf der Übersichtsseite der Blöcke unter Die Block-Werkzeugleiste.
Die Einstellungen in der Seitenleiste
Social-Icons-Block (Eltern-Element)

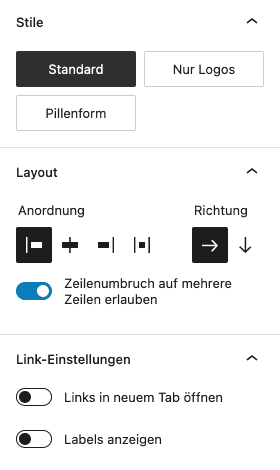
Beim Eltern-Element des Social-Icons-Block kannst du zwischen drei verschiedenen Stilen wählen: Standard (kreisrunde Form, mit Hintergrundfarbe), nur Logos (farbige Logos ohne Hintergrundfarbe) und Pillenform (mit Hintergrundfarbe). Seit WordPress 6.0 ist es nicht mehr möglich, einen Standard-Stil auszuwählen, da dieses Feature zugunsten der Globalen Stile entfernt wurde.
Unter Layout kannst du wie an der Werkzeugleiste die Ausrichtung der Elemente anpassen. Zusätzlich kannst du zwischen der horizontalen und der vertikalen Ausrichtung wechseln. Standardmäßig ist Zeilenumbruch auf mehrere Zeilen erlauben aktiviert, um eine ordentliche mobile Darstellung zu gewährleisten.
Bei den Link-Einstellungen kannst du global für alle Links einstellen, dass diese in einem neuen Tab geöffnet werden sollen. Ebenso können die Labels neben den Icons angezeigt werden, die standardmäßig den Namen des ausgewählten Icons haben. In den einzelnen Link-Einstellungen kanst du dieses Label individuell anpassen.

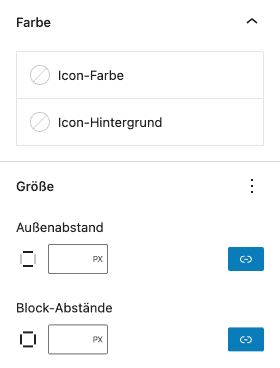
Bei Farbe kannst du die Icon-Farbe sowie die Hintergrundfarbe wählen, wenn der entsprechende Stil gewählt ist. Die Einstellungen sind die gleichen wie beim Absatz-Block, wo bereits alle Einstellungen einmal erklärt sind. Farbverläufe sind dabei nicht möglich. Die Standard-Farben aller Icons werden dabei mit deiner gewählten Farbe überschrieben.
Unter Größe kannst du den oberen und unteren Außenabstand sowie den Block-Abstand, also den Abstand zwischen den einzelnen Kind-Elementen, definieren.

Unter Erweitert kannst du einen HTML-Anker und zusätzliche CSS-Klassen definieren.
Mit einem HTML-Anker kannst du einen direkten Link zu einem bestimmten Element auf der aktuellen oder einer anderen Seite setzen. Häufig wird der Anker bei Überschriften verwendet, aber auch bei anderen Elementen kann dieser gesetzt werden. Seit WordPress 5.5 kannst du bei fast allen Blöcken einen HTML-Anker setzen. Nur bei dynamischen Blöcken wie dem Archive- oder Kategorie-Block ist das nicht möglich.
Social-Icon-Block (Kind-Element)

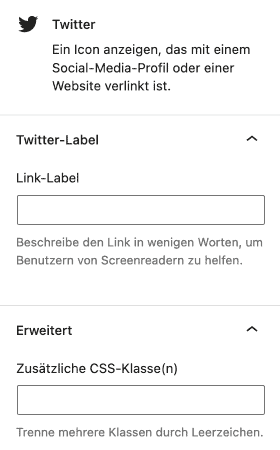
Bei den Einstellungen für ein einzelnes Icon kannst du nur ein Link-Label setzen. Seit WordPress 6.0 ist es auch über das Eltern-Element einstellbar, das Label optional anzeigen zu lassen. Es ist für die Barrierefreiheit hilfreich und ermöglicht es z. B. Screenreadern, zu diesem Link eine Beschreibung auszugeben.
Am einzelnen Icon-Block kannst du unter Erweitert zwar keinen Anker, sondern lediglich zusätzliche CSS-Klassen setzen.
Umwandeln in andere Blöcke
Du kannst einen Social-Icons-Block nicht in einen anderen Block umwandeln. Die Umwandlung in die Blöcke Spalten und Gruppe bewirkt, dass der Social-Icons-Block in den jeweiligen Block verschoben wird.